Das ist eine für den Ausdruck optimierte Ansicht des gesamten Kapitels inkl. Unterseiten.
Druckvorgang starten.
Zur Standardansicht zurückkehren.
Dokumentation
So startest du mit Automaduino!
Automaduino ist eine visuelle Programmiersprache basierend auf endlichen Automaten für den Arduino. Das Ziel dieses Projektes ist es herauszufinden ob eine Sprache wie Automaduino bessere Ergebnisse bei der Verwendung in der Lehre erzielt im Vergleich zu verzahnten Blocksprachen wie blockly.
Du kannst den Online Editor verwenden um Code zu erzeugen ohne eine Zeile selbst zu schreiben! Aktuell werden 15 Komponenten unterstützt.
Installation
Aktuell ist Automaduino im Online Editor verfügbar.
Automaduino ist bald verfügbar Windows Desktop hier.
Wie geht es weiter?
Wenn du mehr über den theoretischen Hintergrund wissen möchtest schau die die Konzepte an oder bau dein erstes Projekt unter Erste Schritte.
Wenn du einen Einstieg in die Benutzung des Arduinos brauchst schau dir die Workshop Unterlagen an. Dort findest du auch mehr Arbeitsblätter mit Projekten.
1 - Erste Schritte
Alles was du wissen musst um mit Automaduino loszulegen!
Du möchtest mit Automaduino programmieren? Super! Hier wird die Benutzeroberfläche des Editors erklärt und wie du Code generieren kannst.
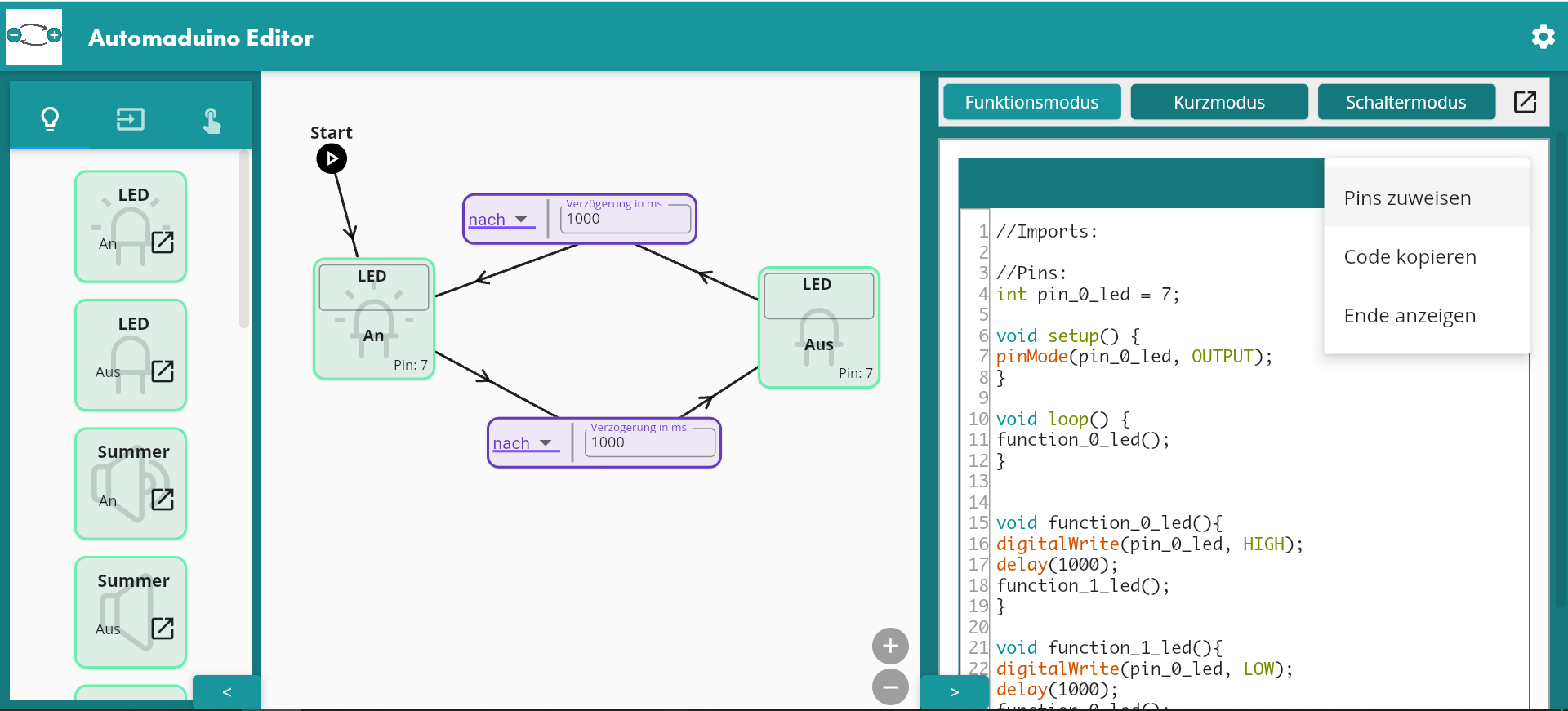
Überblick

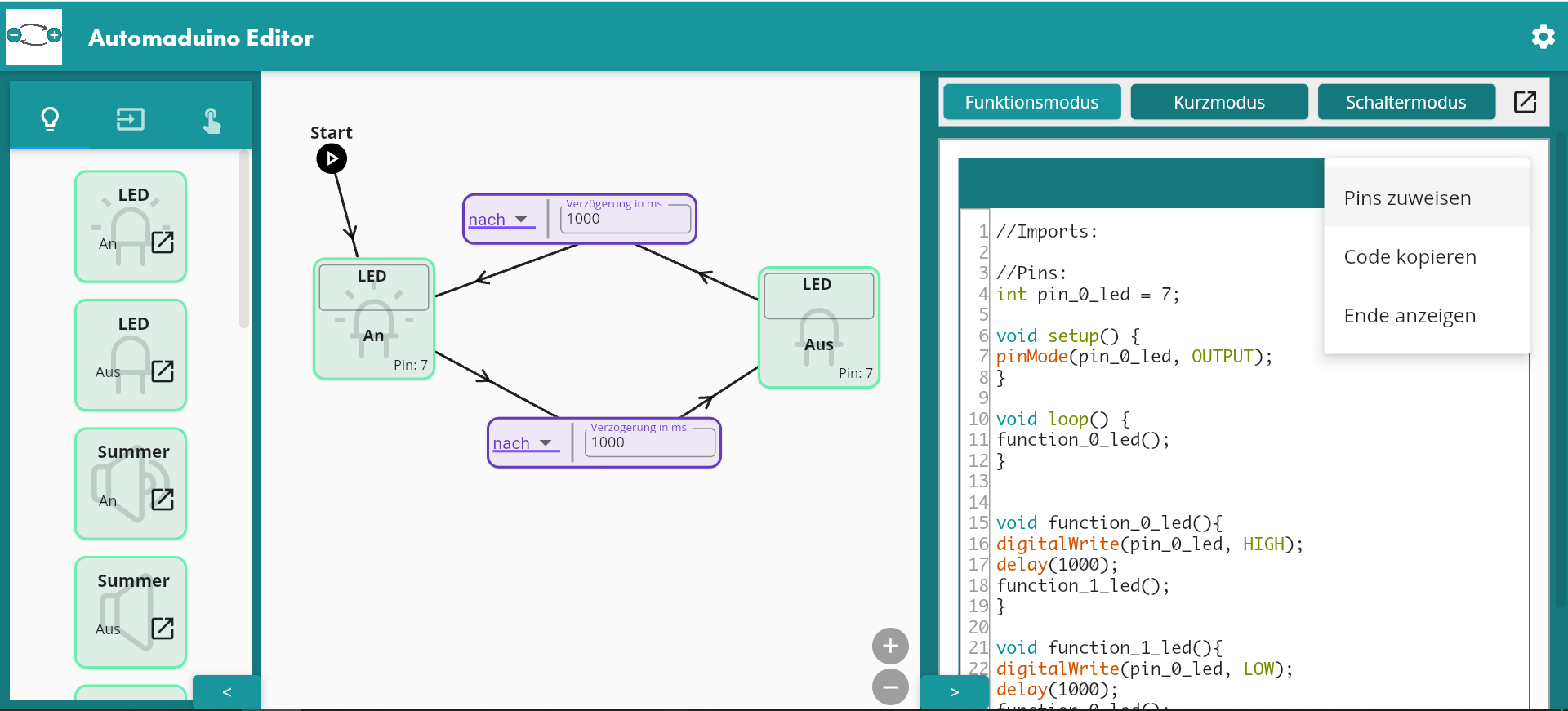
Automaduino Editor Übersicht
Der Editor besteht aus folgenden Teilen:
- Komponentenmenü
- In diesem Menü findest du alle Komponenten, die du benutzen kannst. Mehr Informationen über die einzelnen Komponenten findest du auf der Komponentenseite.
- Start Punkt
- Der Startpunkt für dein Programm. Du musst ihn mit einem Zustand verbinden damit dein Code funktioniert.
- Zustand
- Ein Zustand besteht aus einer Komponente und einer Funktion. Der Zustand führt die Funktion auf dem Arduino aus. Finde mehr über Zustände heraus indem du hier klickst.
- Übergang
- Ein Übergang verbindet zwei Zustände und bestimmt wie und wann der nächste Block ausgeführt wird. Es gibt mehrere Möglichkeiten für die Übergänge. Finde mehr über Übergänge heraus indem du hier klickst.
- Pin Zuweisung
- Dieser Button öffnet die Pinzuweisung. Das ist notwendig damit der Arduino weiß an welchem Pin welche Komponente angeschlossen ist. Wenn ein Zustand keinen Pin zugewiesen hat wird eine Warnung angezeigt.
- Code
- Hier siehst du den erzeugten Code! Der Code wird immer generiert wenn du einen neuen Zustand hinzufügst oder zwei Zustände verbindest. Du kannst den Code hier auch als Texteditor verwenden.
- Code Stil
- Der Code Stil ermöglicht es dir verschiedene Stile für den generierten Code auszuwählen. Dieses Feature ist für erfahrene Programmierer. Alle Code Stile werden hier erklärt.
Pin Zuweisung
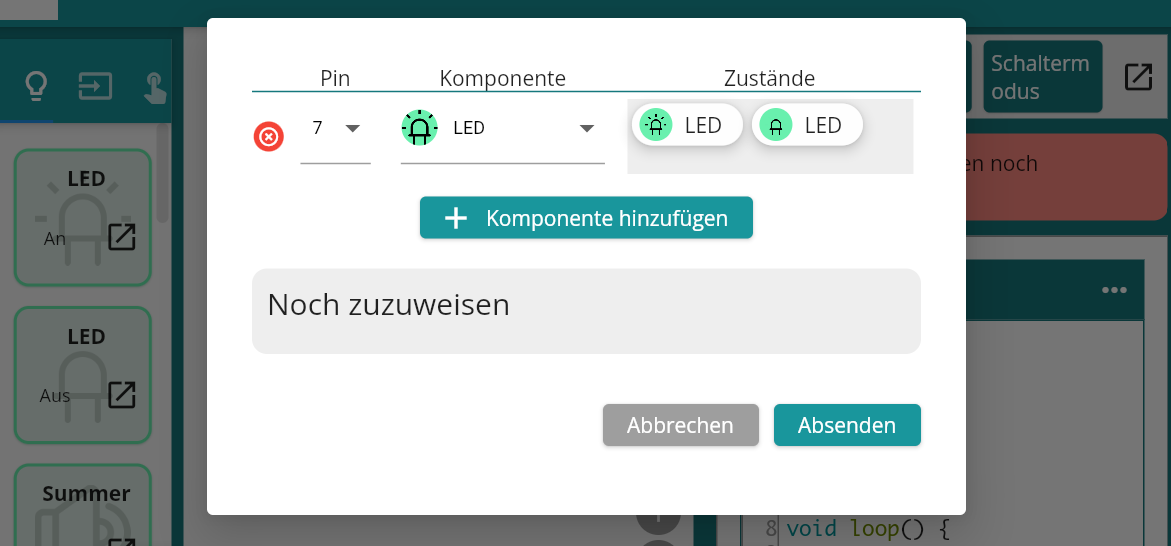
In diesem Dialog kannst du Pins für die angeschlossenen Komponenten zuweisen.
 Beispiel Pinzuweisung
Beispiel Pinzuweisung
Füge zuerst eine neue Komponente hinzu, dann wähle einen Pin aus und welche Komponente angeschlossen werden soll. Sobald du das gemacht hast kannst du von unten einen Zustand zur Komponente ziehen.
Sobald du fertig bist klicke auf den Absenden Button.
Tipp: Benenne deine Zustände um damit du genau weißt was du zuweist!
Code kopieren.
Um den Code zu benutzen musst du ihn kipieren. Du kannst allen Code von Hand kopieren oder den Shortcut im Editor verwenden.
 Shortcut im Editor zum Kopieren
Shortcut im Editor zum Kopieren
Wenn der Editor zu ist kannst du stattdessen den Button hier verwenden. Außerdem gibt es hier einen Shortcut für die Pinzuweisung.

Shortcut im geschlossenen Editor zum Kopieren
Arduino IDE
Um einen Sketch hochzuladen musst du die Arduino IDE verwenden.
Nachdem du die Software erfolgreich installiert hast, öffne die IDE und wähle dein Board aus. Das ist normalerweise “Arduino Uno”.
 Board Auswahl Menü
Board Auswahl Menü
Als nächstes verbinde dein Board per USB mit deinem Computer. Wähle dein Board in der Port Auswahl. Der richtige Port hat in Klammern den Namen des Board daneben.
 Port Auswahl Menü
Port Auswahl Menü
Jetzt kannst du den Code aus dem Automaduino Editor kopieren und ihn in der IDE einfügen. Um den Code auf den Arduino zu laden drücke auf den Hochladen Button wenn du das Board per USB verbunden hast. Jetzt ist dein Programm auf dem Arduino!
 Hochladen Button
Hochladen Button
Um ein ganzes Beispiel zu sehen schau dir die Blink Seite an!
1.1 - Blink Beispiel
In diesem Beispiel wird erklärt wie du den Code für das Blinkbeispiel generierst!
Das Blink Programm ist das Hallo Welt Programm für den Arduino. Wir verwenden eine einzelne LED und schalten sie an und wieder aus mit einer kleinen Verzögerung. Als Ergebnis wird die LED blinken, daher auch der name. Wenn dieses Programm läuft haben wir bewiesen, dass der Arduino korrekt angeschlossen ist und funktioniert.
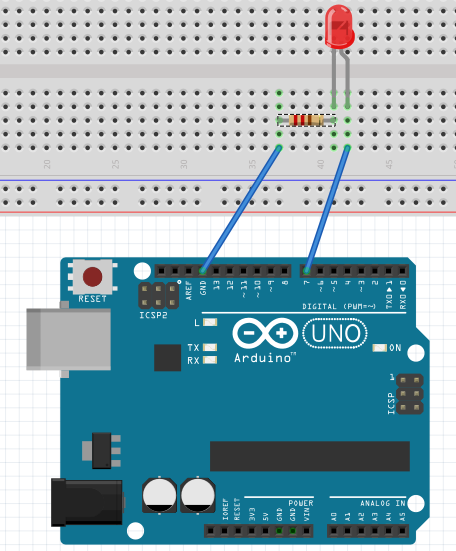
Steckplan
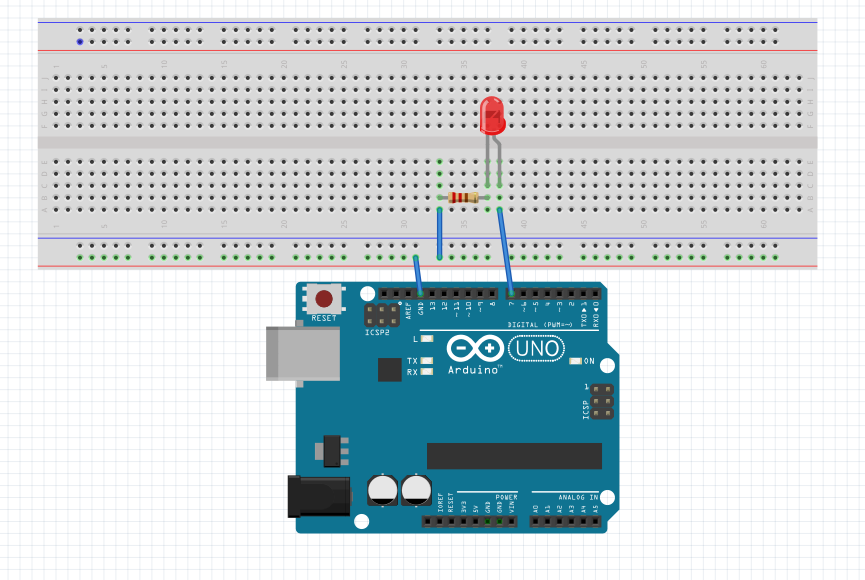
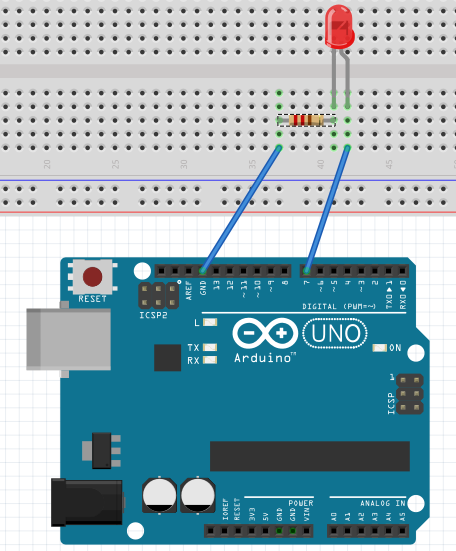
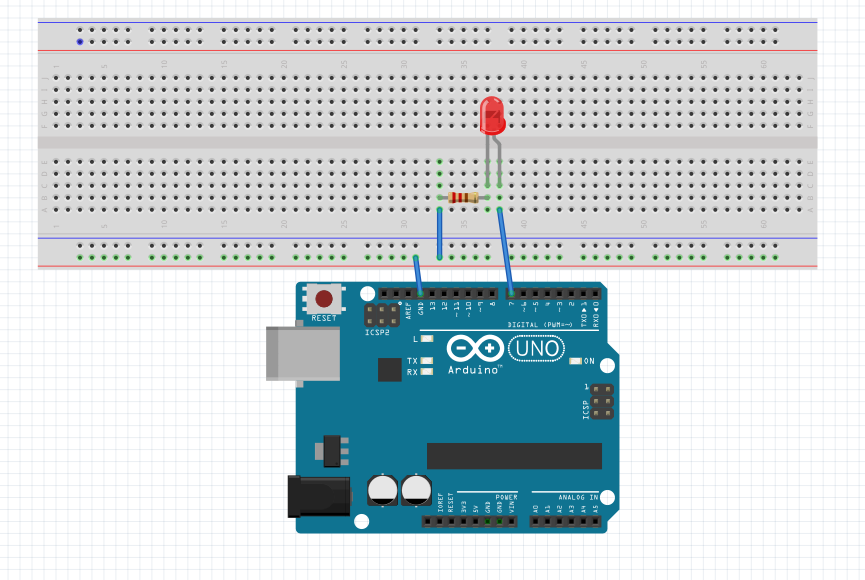
Besorg dir eine LED und einen Widerstand (z.B. 100 Ohm). Verbinde die LED mit Pin 7 und verwende ein Steckbrett um den GND Pin mit dem Widerstand zu verbinden.
Unten siehst du einen Steckplan mit einer Beispielverbindung.

Steckplan für das Blink Beispiel
Sketch
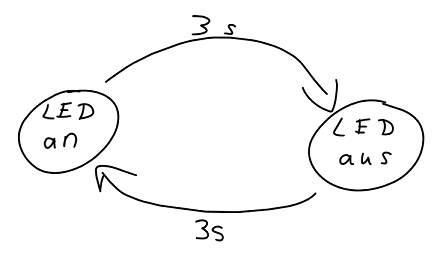
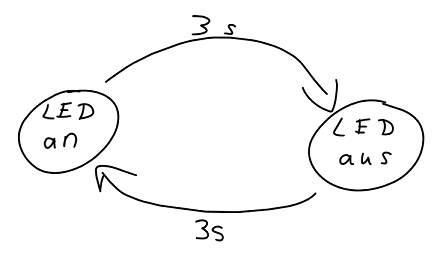
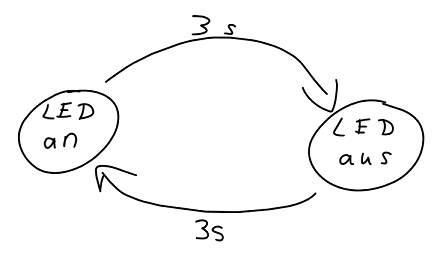
Jetzt überlegen wir uns wie unser Automat aussehen soll. Wir benutzen Papier und Stift und skizzieren was passiert. Hier siehst du eine Skizze.

Blink Skizze Beispiel
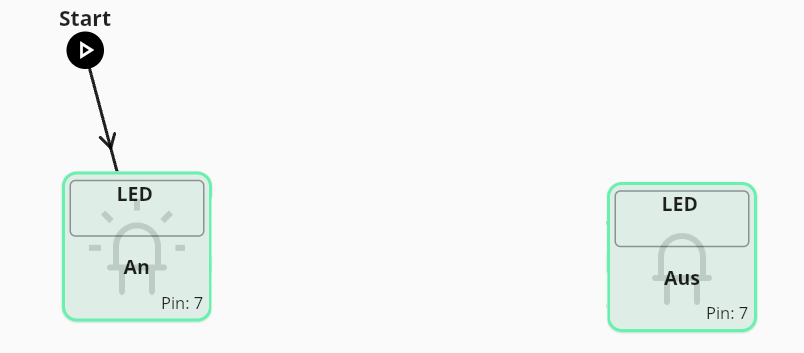
Zustände hinzufügen
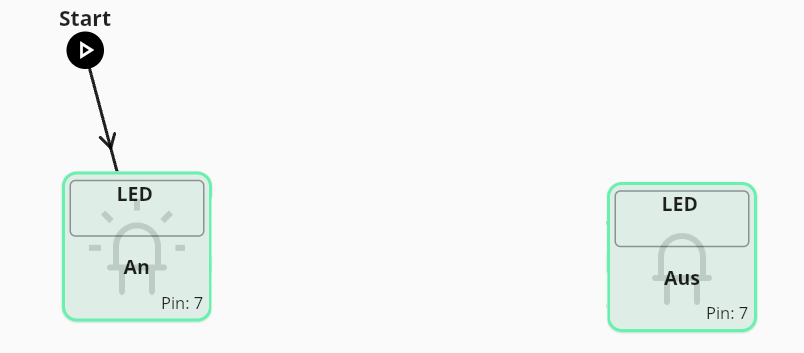
Jetzt setzen wir unsere Skizze in Automaduino um. Dazu fügen wir zwei Zustände hinzu: Eine eingeschaltete und eine ausgeschaltete LED.

Blink Zustände
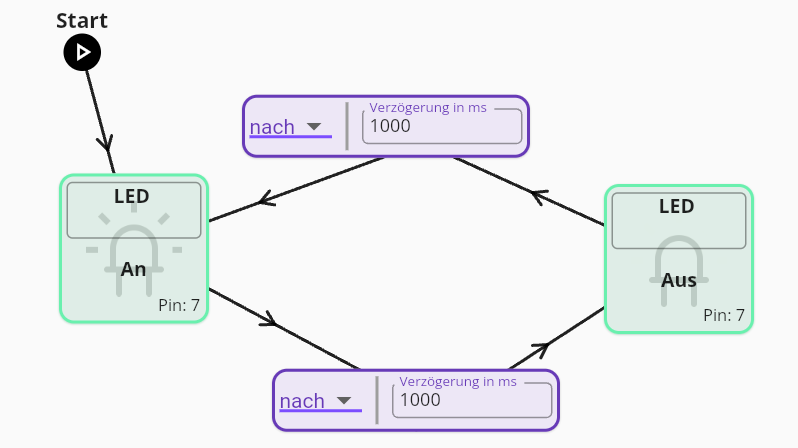
Übergänge hinzufügen
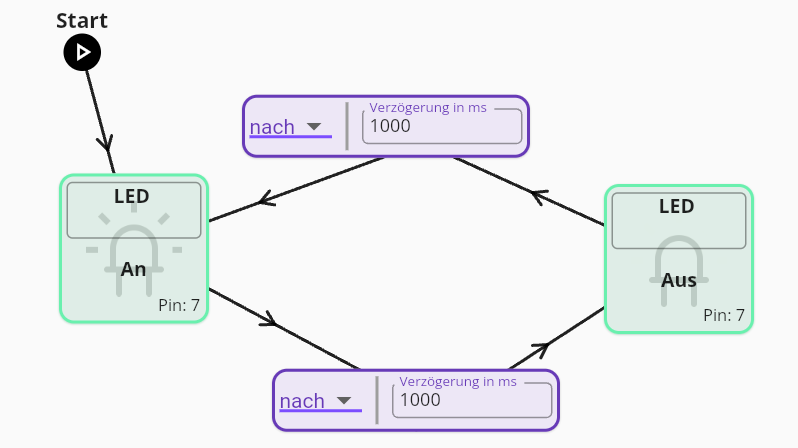
Jetzt verbinden wir diese Zustände. Wir verbinden der Startpunkt mit dem AN Zustand. Danach warten wir kurz, dargestellt durch einen nach Übergang, und gehen zum AUS Zustand über. Nach einer weiteren kurzen Wartezeit wechseln wir wieder zum AN Zustand.

Blink Übergänge
Pins zuweisen
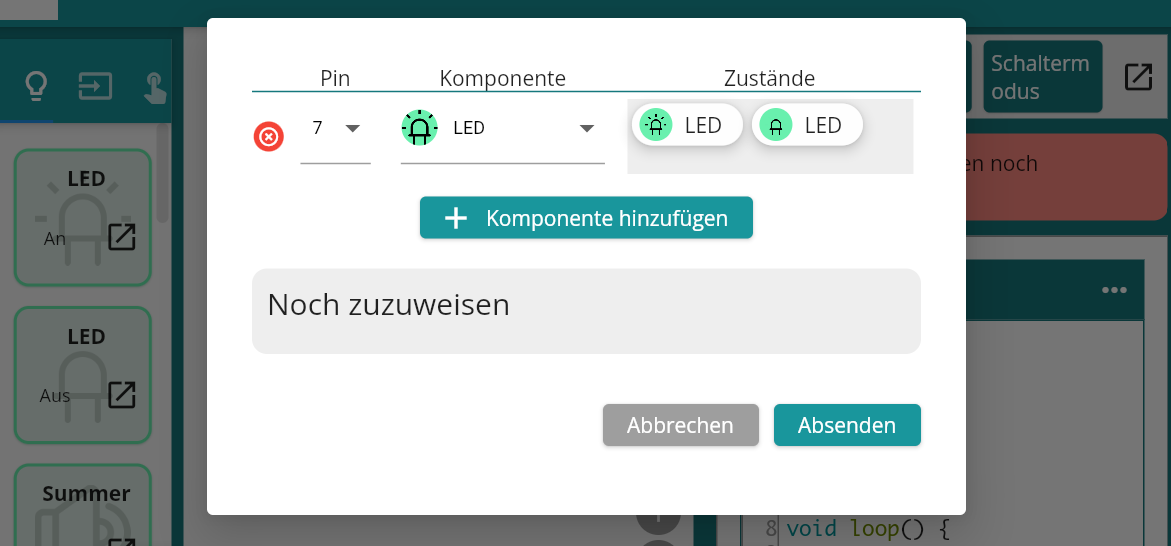
Um unseren Code lauffähig zu machen müssen wir noch die Pins zuweisen. Dazu öffnen wir den Dialog und fügen eine LED Komponente an Pin 7 hinzu. Wir weisen beide Zustände dieser Komponente zu und klicken auf Absenden.

Pin Zuweisung Beispiel
Hochladen
Jetzt kopieren wir den Code in die Arduino IDE und laden ihn hoch wie beschrieben unter Erste Schritte. Wenn du die LED richtig angeschlossen hast sollte sie jetzt blinken. Du hast erfolgreich deinen Arduino programmiert!
Vollständiges Beispiel

2 - Konzepte
Was sind eigentlich endliche Automaten und wie hängen sie mit Automaduino zusammen?
Die folgenden Seiten erklären die Konzepte auf denen Automaduino basiert. Du musst sie nicht gelesen haben um die Software zu benutzen, aber sie helfen bei dem Verständnis von Automaten.
2.1 - Automaten
Endliche Automaten veranschaulichen ein Verhalten. Die Darstellung in Automaduino basiert auf ihnen.
Endliche Automaten
Ein endlicher Automat ist ein Berechnungsmodel. Die dargestellte Maschine befindet sich immer in einem Zustand. Je nach der Eingabe führt sie eine bestimmte Reihenfolge an Aktionen aus. Die einzelnen Zustände sind verbunden mit Übergängen. Der unten dargestellte Automat ist ein Beispiel für einen Getränkeautomat.

Beispiel von Highbrow CC-by-SA.
Endliche Automaten spielen eine wichtige Rolle in der Informatik. Sie werden dazu verwendet um Sprachen zu definieren. Beispielsweise Parser werden häufig als Automatne dargestellt.
Sie werden außerdem verwendet in UML Statecharts um Softwareabhängigkeiten zu modelieren. Das ist die bekannteste Anwendung.
Verwendung in Automaduino
Die grafische Darstellung in Automaduino basiert auf endlichen Automaten. Wir skizzieren unseren Automaten zuerst auf Papier und übertragen anschließend sein Verhalten in die visuelle Programmiersprache.

Beispiel für eine Skizze basierend auf einem Automaten
2.2 - Zustände
Ein Zustand beinhaltet den Arduino Code für eine Komponente. Es gibt mehrere Funktionen pro Komponente.
Zustände sind ein wichtiger Teil der endlichen Automaten. In Automaduino werden Zustände verwendet um die dargestellte Funktion auf dem Arduino auszuführen.
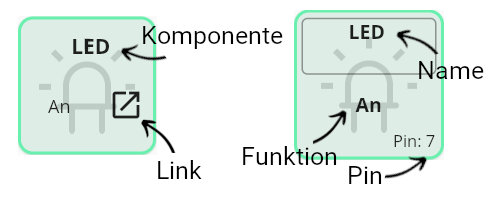
Überblick

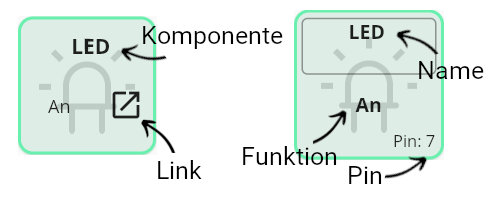
Überblick Zustand
- Komponente
- Die angesprochene Komponente.
- Link
- Dieser Button öffnet die Dokumentation. Hier findet man weitere Informationen über den Code, Steckpläne und vieles mehr.
- Name
- Dieses Feld kann verwendet werden um einem Zustand einen spezifischen Namen zu geben. Der Name wird verwendet in der Funktionsgeneration und in der Pinzuweisung.
- Funktion
- Die von diesem Zustand ausgeführte Funktion. Es kann mehrere Funktionen pro Komponente geben.Die Funktionen sind untereinander im Auswahlmenü aufgeführt.
- Pin
- Wenn ein Pin zugewiesen wurde wird die Nummer hier angezeigt. Falls dies nicht der Fall ist erscheint ein Warnhinweis im Code Editor.
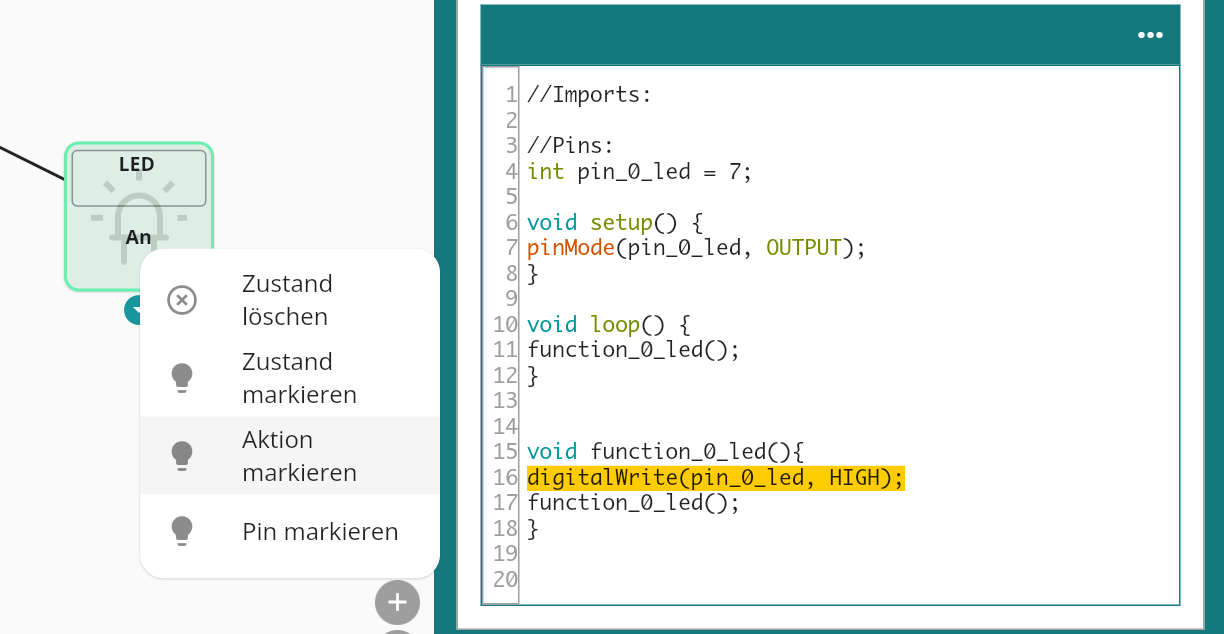
Hervorheben

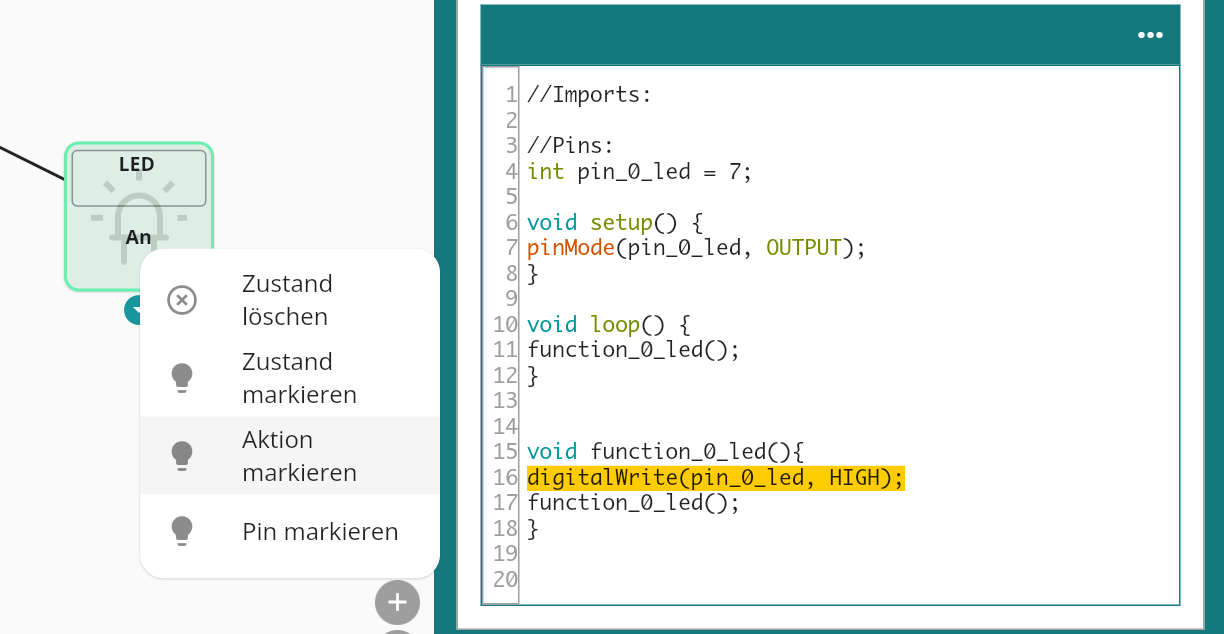
Beispiel hervorgehobener Code
Automaduino bietet die Möglichkeit den von einem Zustand generierten Code hervorzuheben. Klicke mit rechts auf einen Zustand und wähle aus welchen Teil du hervorheben möchtest. Das funktioniert auch für Übergänge.
2.3 - Übergänge
Übergänge beschreiben wie wir von einem Zustand zum nächsten kommen. Hierfür gibt es verschiedene Möglichkeiten.
Überblick
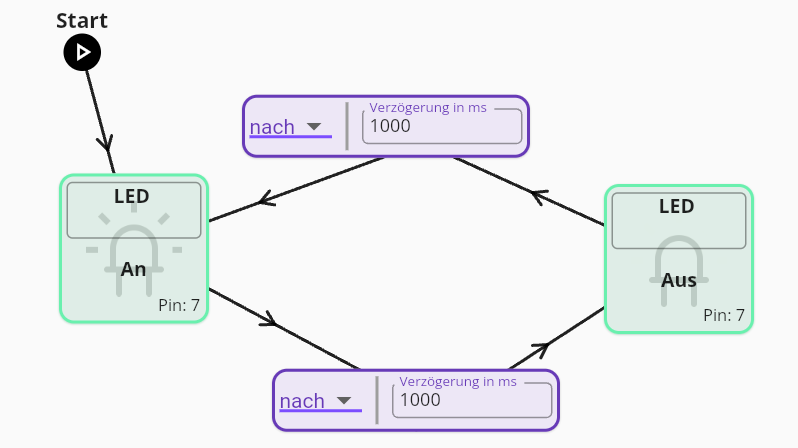
 Beispiel für einen Übergang im Blink Programm.
Beispiel für einen Übergang im Blink Programm.
Übergänge verbinden Zustände. Nachdem der Code aus einem Zustand ausgeführt wurde beschreibt der Übergang welcher Zustand als nächstes aufgeführt wird. D dann und nach Übergang steht allen Komponenten zur Verfügung, während der falls, oder und wenn Übergang nur Benutzereingabe Komponenten und Sensoren zur Verfügung steht, da diese von der von der Komponente erzeugten Eingabe abhängen.
Übergänge
Dann

dann Beispiel
Ein dann Übergang führt sofort im Anschluss den nächsten Zustand aus.
Nach

nach Beispiel
Ein nach Übergang pausiert für eine bestimmte Anzahl an Millisekunden und führt dann den nächsten Zustand aus.
Falls

falls Beispiel
Ein falls Übergang geht erst zum nächsten Zustand über wenn eine bestimmte Bedingung erfüllt wurde, sonst führt er weiterhin den aktuellen Zustand aus. Das ist sinnvoll für Benutzereingaben.
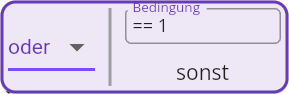
Oder

oder Beispiel
Ein oder Übgergang geht erst zum nächsten Zustand über wenn eine bestimmte Bedingung erfüllt wurde, sonst führt er einen anderen Zustand aus. Das ist sinnvoll für Sensoren.
Wenn

wenn Beispiel
Ein wenn Übergang führt verschiedene Zustände aus, abhängig von der Eingabe. Es wird immer nur die erste zutreffende Bedingung ausgeführt. Das macht Sinn für analoge Sensoren, da wir hier unterschiedliche Bereiche für die Eingabe definieren können.
2.4 - Code Stil
Verschiedene Code Stile bieten erfahrnenen Benutzern die Möglichkeit auszuwählen wie der von Automaduino generierte Code aussehen soll.
Der Code Stil ermgöglicht es dir verschiedenen Code zu generieren. Das ist für Anfänger weniger interessant, aber erfahrene Programmierer können so beispielsweise kürzeren Code erstellen. Der voreingestellte Stil ist der Funktionsmodus.
Funktionsmodus
Die Standardeinstellung für den Editor. Dieser Code ist einfach zu lesen und zu bearbeiten. Er ist allerdings länger als im Kurzmodus.
- Alle Zustände erzeugen eine Funktion basierend auf ihrem Namen.
- Um von einem Zustand zum nächsten zu gehen wird die Funktion des nächsten Zustands aufgerufen.
Kurzmodus
Der Kurzmodus erzeugt den kürzesten Code aller Stile. Hier wird aller Code innerhalb der Loop Funktion erzeugt. Dieser Stil wird häufig in Tutorials verwendet. Für komplexere Projekte ist dieser Code aber schwerer zu verstehen.
- Alle Zustände erzeugen nur den notwendigen Arduino Code in der Loop Funktion.
- Es gibt keine explizite Übergänge - Der Code für den nachfolgenden Zustand folgt direkt.
Schaltermodus
Der Schaltermodus kommt einem endlichen Automaten am nächsten. Hier verwenden wir eine Schaltermaschine in der Loop Funktion und setzen eine Zustandsvariable in den Funktionen für die Übergänge. Nach Beendigung der Funktion übernimmt die Loop wieder, wodurch der nächste Zustand ausgeführt wird. Im Vergleich zu den anderen Stilen ist dieser gut zu warten, aber auch schwieriger zu verstehen als der Funktionsmodus.
- Alle Zustände erzeugen eine Funktion basierend auf ihrem Namen.
- Eine Zustandsvariable ist hinzugefügt die den aktuellen Zustand darstellt.
- Um von einem Zustand zum nächsten zu kommen wird die Zustandsvariable geändert.
- Nach dem Ausführen einer Funktion übernimmt die Loop Funktion wieder und leitet zum nächsten Zustand über.
Blink Vergleich
Hier ist der Code für die verschiedenen Stile anhand des Blink Beispiel.
//Imports:
//Pins:
int pin_0_led = 7;
void setup() {
pinMode(pin_0_led, OUTPUT);
}
void loop() {
function_0_led();
}
void function_0_led(){
digitalWrite(pin_0_led, HIGH);
delay(1000);
function_1_led();
}
void function_1_led(){
digitalWrite(pin_0_led, LOW);
delay(1000);
function_0_led();
}
//Imports:
//Pins:
int pin_0_led = 7;
void setup() {
pinMode(pin_0_led, OUTPUT);
}
void loop() {
while(true){
digitalWrite(pin_0_led, HIGH);
delay(1000);
digitalWrite(pin_0_led, LOW);
}
}
//Imports:
//Pins:
int pin_0_led = 7;
int state = 0;
void setup() {
pinMode(pin_0_led, OUTPUT);
}
void loop() {
switch(state){
case 0:
function_0_led();
break;
case 1:
function_1_led();
break;
default:
break;
}
}
void function_0_led(){
digitalWrite(pin_0_led, HIGH);
delay(1000);
state = 1;
}
void function_1_led(){
digitalWrite(pin_0_led, LOW);
delay(1000);
state = 0;
}
3 - Komponenten
Welche Komponenten werden aktuell unterstützt?
Die folgenden Seiten beschreiben die verfügbaren Komponenten in Automaduino. Sie sind wie im Editor gruppiert: Ausgabe, Benutzereingabe und Sensoren.
3.1 - Ausgabe
Ausgabe Komponenten wie LEDs oder Summer erhalten keine Eingabe, sondern beeinflussen stattdessen ihre Umgebung.
3.1.1 - LED
Eine LED, überlicherweise verwendet mit einem Widerstand, leuchtet.
Typ : Ausgabe
Modus : Digital
Pins : 0-14
Tutorial : funduino
Anmerkung: Benutz die LED mit einem Widerstand!
Steckplan

Erstellt mit Fritzing.
Funktionen
An

An Zustand
Schaltet die Komponente an.
void function_0_led(){
digitalWrite(pin_0_led, HIGH);
function_0_led();
}
digitalWrite(pin_0_led, HIGH);
void function_0_led(){
digitalWrite(pin_0_led, HIGH);
state = 1;
}
Aus

Aus Zustand
Schaltet die Komponente aus.
void function_0_led(){
digitalWrite(pin_0_led, LOW);
function_0_led();
}
digitalWrite(pin_0_led, LOW);
void function_0_led(){
digitalWrite(pin_0_led, LOW);
state = 1;
}
3.1.2 - Summer
Ein Summer macht ein Geräusch.
Typ : Ausgabe
Modus : Digital
Pins : 0-14
Tutorial : funduino
Anmerkung: Nutz den Befehl tone(buzzer, 1000) um eine Tonhöhe festzulegen.
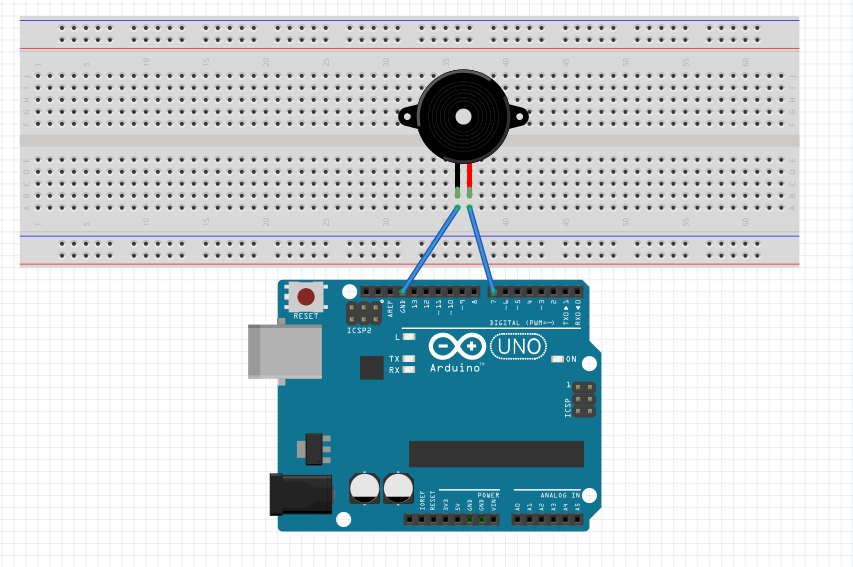
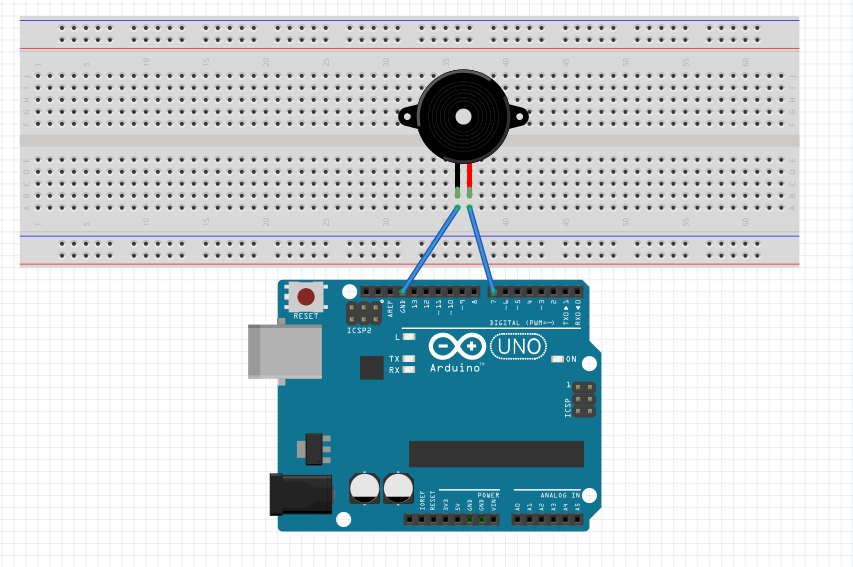
Steckplan

Erstellt mit Fritzing.
Funktionen
An

An Zustand
Schaltet die Komponente an.
void function_0_buzzer(){
digitalWrite(pin_0_buzzer, HIGH);
function_0_buzzer();
}
digitalWrite(pin_0_buzzer, HIGH);
void function_0_buzzer(){
digitalWrite(pin_0_buzzer, HIGH);
state = 1;
}
Aus

Aus Zustand
Schaltet die Komponente aus.
void function_0_buzzer(){
digitalWrite(pin_0_buzzer, LOW);
function_0_buzzer();
}
digitalWrite(pin_0_buzzer, LOW);
void function_0_buzzer(){
digitalWrite(pin_0_buzzer, LOW);
state = 1;
}
3.1.3 - Vibrationsmotor
Ein Vibrationsmotor vibriert. Er ist beispielsweise in einem Smartphone verbaut.
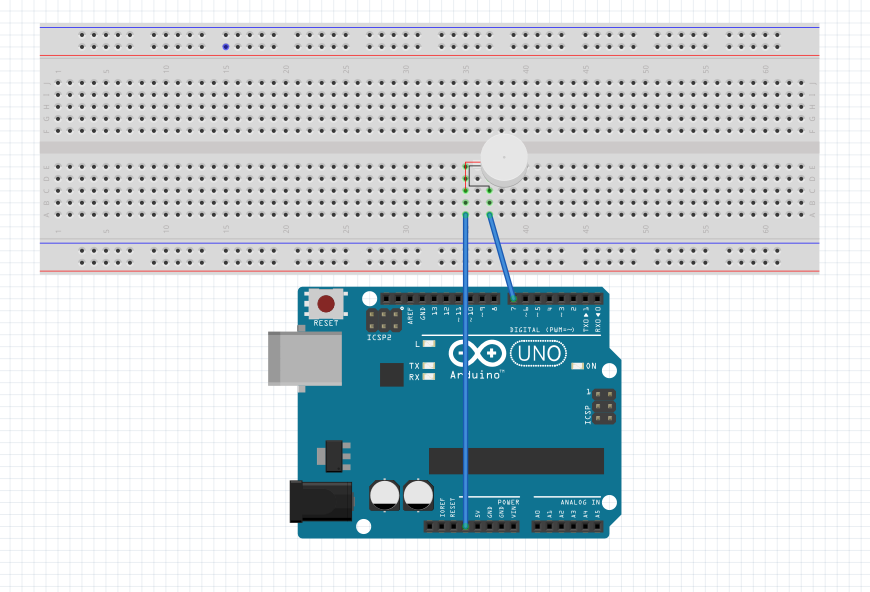
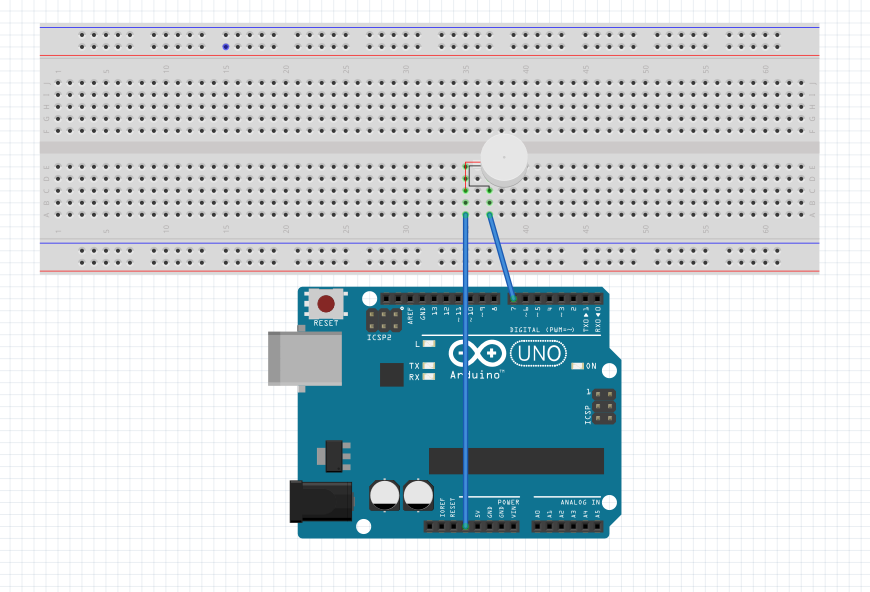
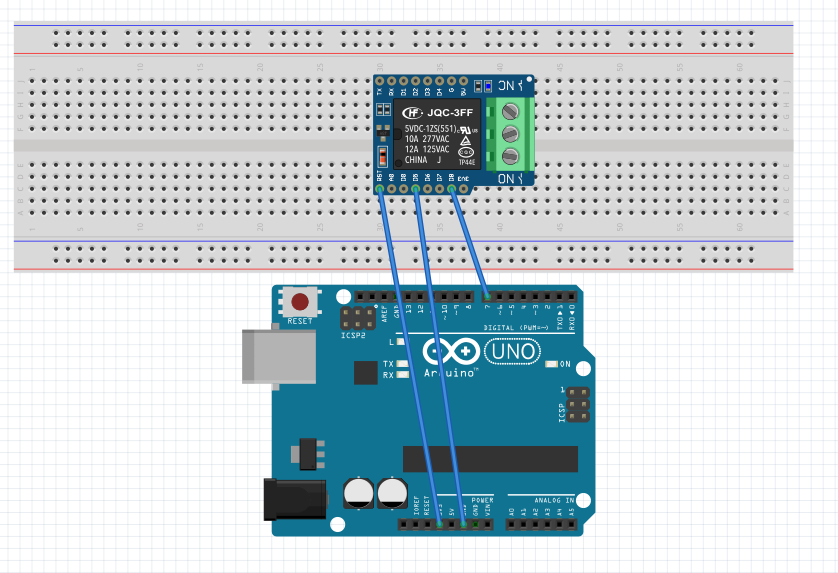
Steckplan

Erstellt mit Fritzing.
Funktionen
An

An Zustand
Schaltet die Komponente an.
void function_0_vibrationMotor(){
digitalWrite(pin_0_vibrationMotor, HIGH);
function_0_vibrationMotor();
}
digitalWrite(pin_0_vibrationMotor, HIGH);
void function_0_vibrationMotor(){
digitalWrite(pin_0_vibrationMotor, HIGH);
state = 1;
}
Aus

Aus Zustand
Schaltet die Komponente aus.
void function_0_vibrationMotor(){
digitalWrite(pin_0_vibrationMotor, LOW);
function_0_vibrationMotor();
}
digitalWrite(pin_0_vibrationMotor, LOW);
void function_0_vibrationMotor(){
digitalWrite(pin_0_vibrationMotor, LOW);
state = 1;
}
3.1.4 - Relais
Ein Relais wird verwendet um eine weitere elektrische Komponente ein- und auszuschalten.
Typ : Ausgabe
Modus : Digital
Pins : 0-14
Tutorial : funduino
Anmerkung: Bei der Verwendung von elektrischen Bauteilen ist Vorsicht geboten!
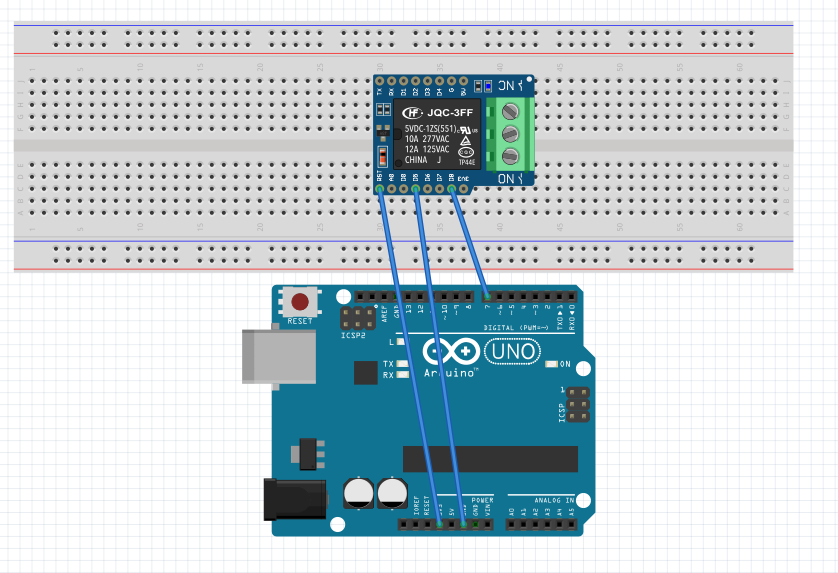
Steckplan

Erstellt mit Fritzing.
Funktionen
An

An Zustand
Schaltet die Komponente an.
void function_0_relay(){
digitalWrite(pin_0_relay, HIGH);
function_0_relay();
}
digitalWrite(pin_0_relay, HIGH);
void function_0_relay(){
digitalWrite(pin_0_relay, HIGH);
state = 1;
}
Aus

Aus Zustand
Schaltet die Komponente aus
void function_0_relay(){
digitalWrite(pin_0_relay, LOW);
function_0_relay();
}
digitalWrite(pin_0_relay, LOW);
void function_0_relay(){
digitalWrite(pin_0_relay, LOW);
state = 1;
}
3.1.5 - Servo
Ein Servo ist ein kleiner Motor, der gedreht werden kann.
Typ : Ausgabe
Modus : Servo Bibilothek
Pins : 0-14
Tutorial : funduino
Bibliothek: Du musst die Servo Bibliothek importieren um diese Komponente zu verwenden!
Anmerkung: Verwende die Zustände immer mit einer kurzen Verzögerung, da die Drehung Zeit braucht.
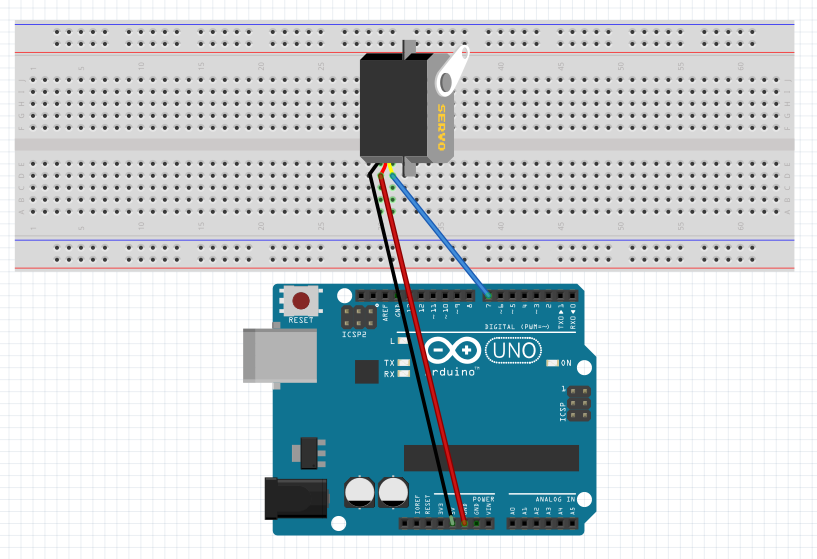
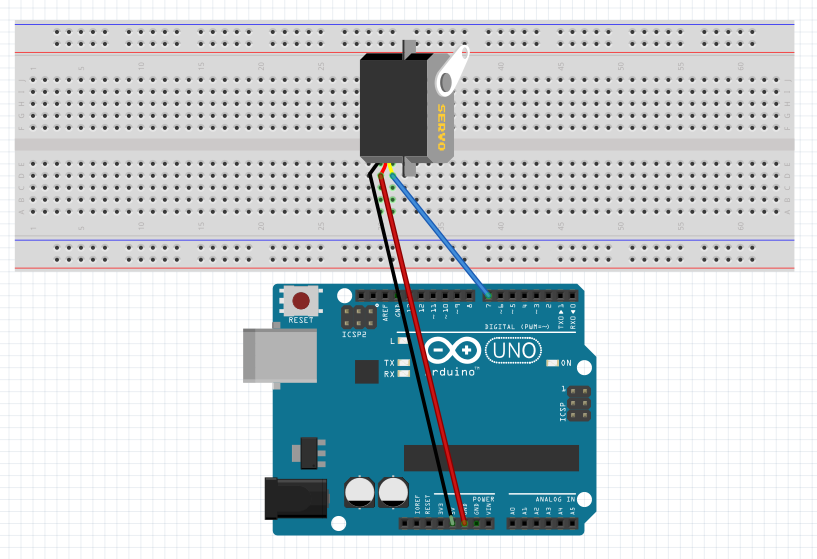
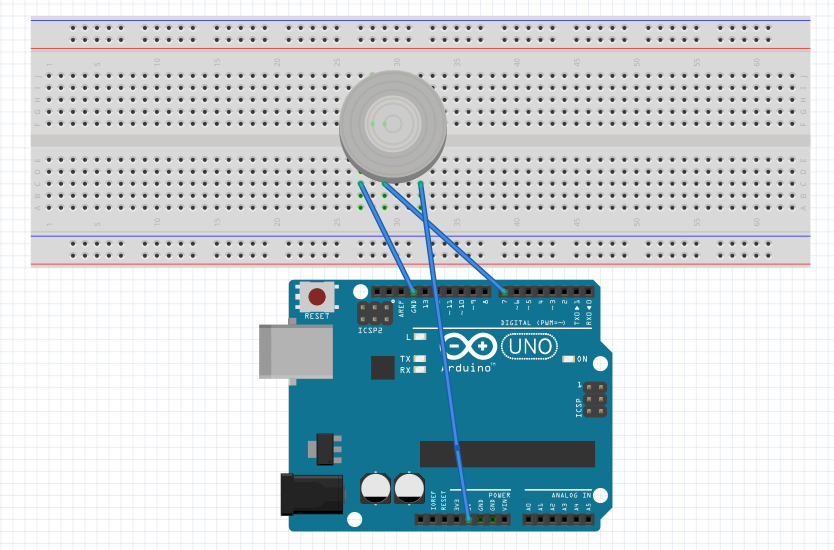
Steckplan

Erstellt mit Fritzing.
Funktionen
Grad

Dreht den Servo auf 0 Grad

Dreht den Servo auf 180 Grad
Diese Funktion dreht den Servo auf die angegebene Gradzahl.
void function_1_servo(){
servo_0.write(0);
function_1_servo();
}
void function_0_servo(){
servo_0.write(0);
state = 1;
}
3.2 - Sensoren
Sensoren messen verschiedene Werte aus ihrer Umgebung.
3.2.1 - Bewegungssensor
Ein Bewegungssensor reagiert auf Bewegungen in seiner Nähe.
Typ : Sensor
Modus : Digital
Pins : 0-14
Ausgabewerte : 0-1
Tutorial : funduino
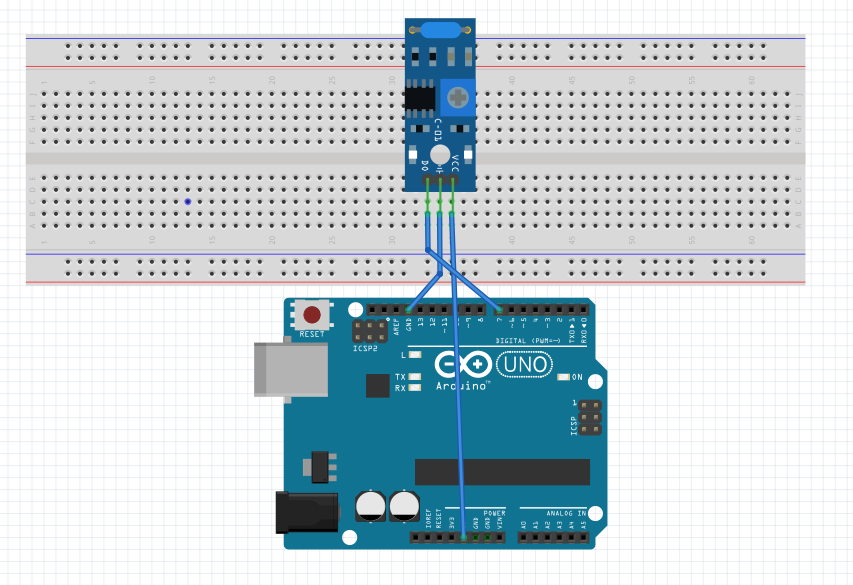
Steckplan

Erstellt mit Fritzing.
Funktionen
Digital Messen

Digital Messen Zustand
Misst einen Wert digital.
void function_0_motionSensor(){
int value = digitalRead(pin_0_motionSensor);
function_0_motionSensor();
}
int value = digitalRead(pin_0_motionSensor);
void function_0_motionSensor(){
int value = digitalRead(pin_0_motionSensor);
state = 1;
}
3.2.2 - Temperatursensor
Ein Temperatursensor misst die aktuelle Lufttemperatur.
Typ : Sensor
Modus : Analog
Pins : 0-7 (analog)
Ausgabewerte : Wert in Celsius (0-40)
Tutorial : funduino
Anmerkung: Der Messwert muss noch in Celsius umgerechnet werden! Siehe Beispielcode unten.
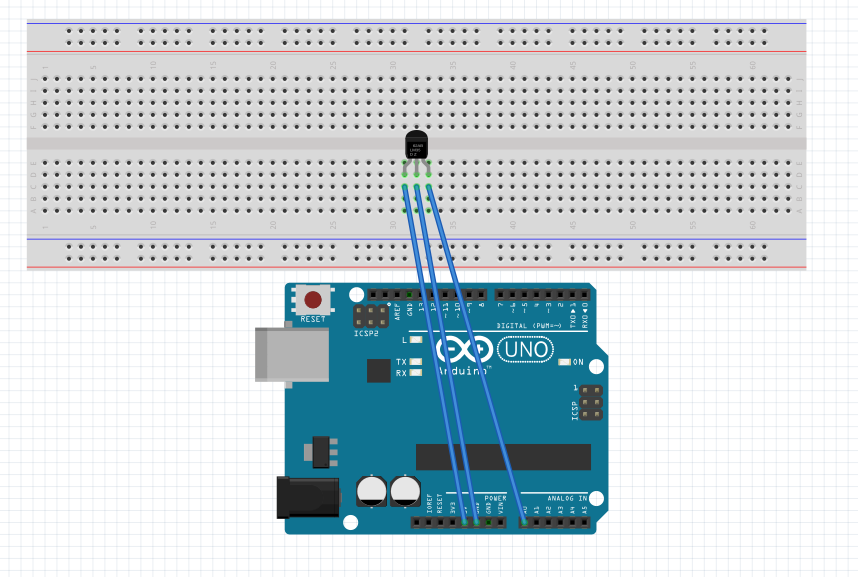
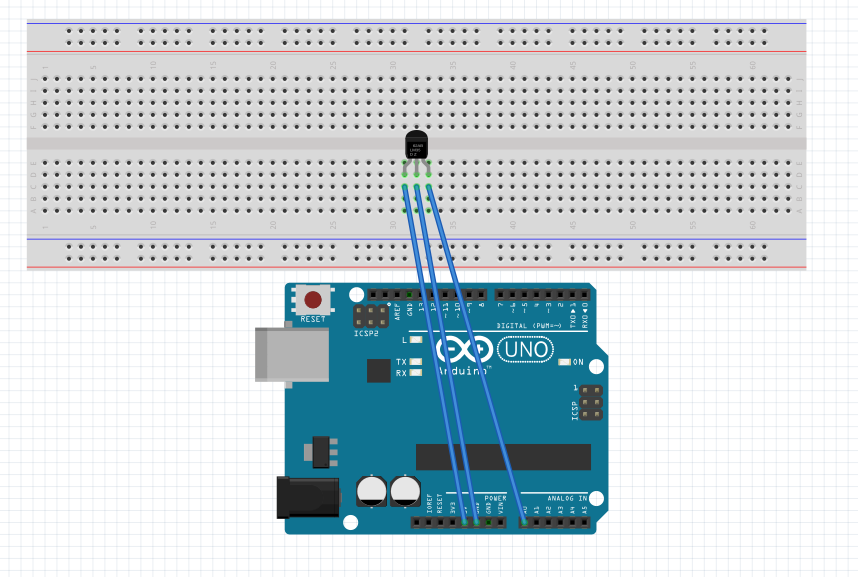
Steckplan

Erstellt mit Fritzing.
Funktionen
Analog Messen

Analog Messen Zustand
Misst einen Wert analog und gibt ihn in Celsius aus.
void function_0_temperatureSensor(){
int value = map(analogRead(pin_0_temperatureSensor), 0, 410, -50, 150);
function_0_temperatureSensor();
}
int value = map(analogRead(pin_1_temperatureSensor), 0, 410, -50, 150);
void function_0_temperatureSensor(){
int value = map(analogRead(pin_1_temperatureSensor), 0, 410, -50, 150);
state = 1;
}
3.2.3 - Nässesensor
Ein Nässesensor misst die Feuchtigkeit in Erde oder in einem Glas.
Typ : Sensor
Modus : Analog
Pins : 0-7 (analog)
Ausgabewerte : 0-1023
Tutorial : funduino
Anmerkung: Nur die unteren Teile des Sensors dürfen nass werden!
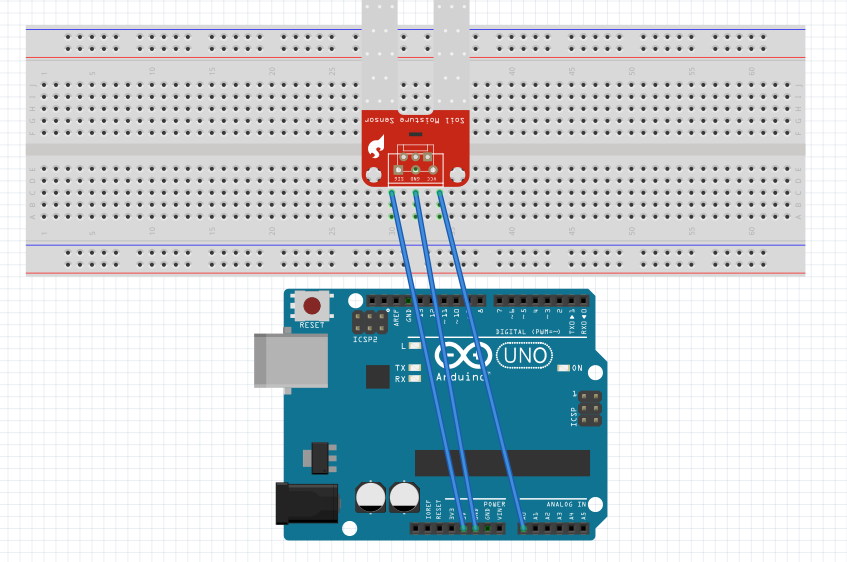
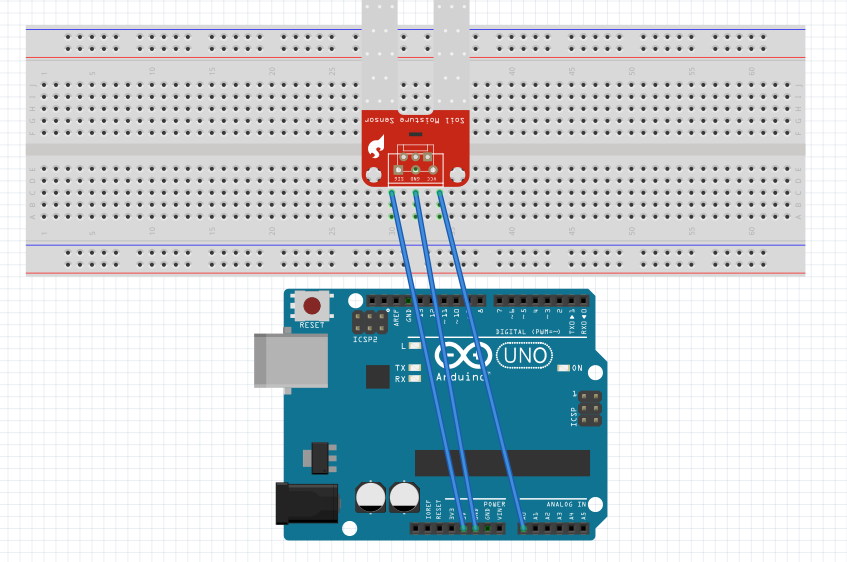
Steckplan

Erstellt mit Fritzing.
Funktionen
Analog Messen

Analog Messen Zustand
Misst einen Wert analog.
void function_0_humiditySensor(){
int value = analogRead(pin_0_humiditySensor);
function_0_humiditySensor();
}
int value = analogRead(pin_0_humiditySensor);
void function_0_humiditySensor(){
int value = analogRead(pin_0_humiditySensor);
state = 1;
}
3.2.4 - Vibrationsensor
Ein Vibrationssensor reagiert auf Vibrationen oder Schütteln.
Typ : Sensor
Modus : Digital
Pins : 0-14
Ausgabewerte : 0-1
Tutorial : funduino
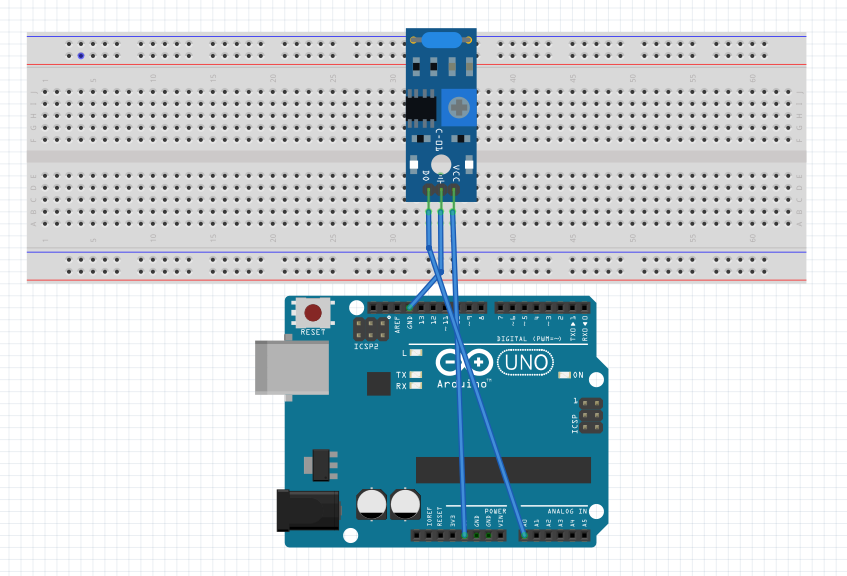
Steckplan

Erstellt mit Fritzing.
Funktionen
Digital Messen

Digital Messen Zustand
Misst einen Wert digital.
void function_0_vibrationSensor(){
int value = digitalRead(pin_0_vibrationSensor);
function_0_vibrationSensor();
}
int value = digitalRead(pin_0_vibrationSensor);
void function_0_vibrationSensor(){
int value = digitalRead(pin_0_vibrationSensor);
state = 1;
}
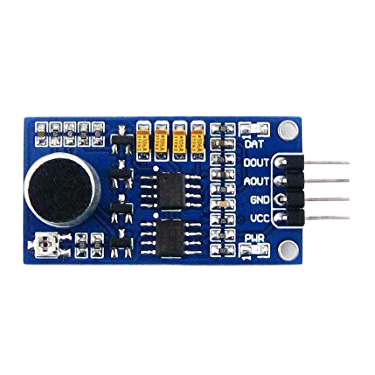
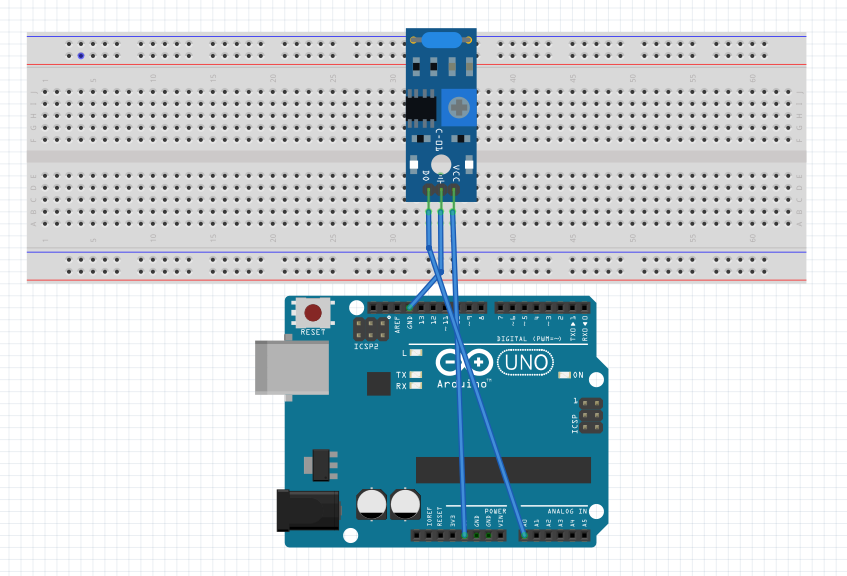
3.2.5 - Lautstärkesensor
Ein Lautstärkesensor misst Geräusche in seiner Umgebung.
Typ : Sensor
Modus : Analog
Pins : 0-7 (analog)
Ausgabewerte : 0-1023
Tutorial : polluxlabs
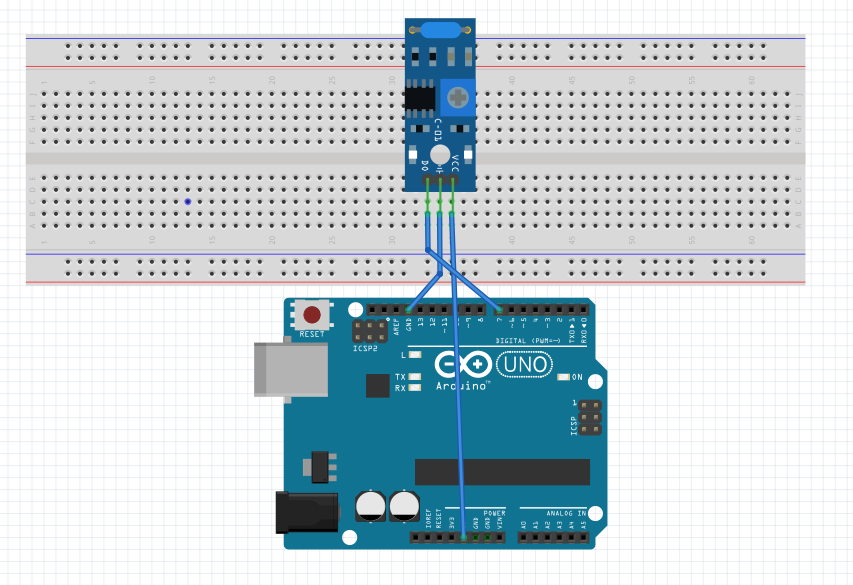
Steckplan

Erstellt mit Fritzing.
Funktionen
Analog Messen

Analog Messen Zustand
Misst einen Wert analog.
void function_0_Lautst_rke_sensor(){
int value = analogRead(pin_0_loudnessSensor);
function_0_Lautst_rke_sensor();
}
int value = analogRead(pin_0_loudnessSensor);
void function_0_Lautst_rke_sensor(){
int value = analogRead(pin_0_loudnessSensor);
state = 1;
}
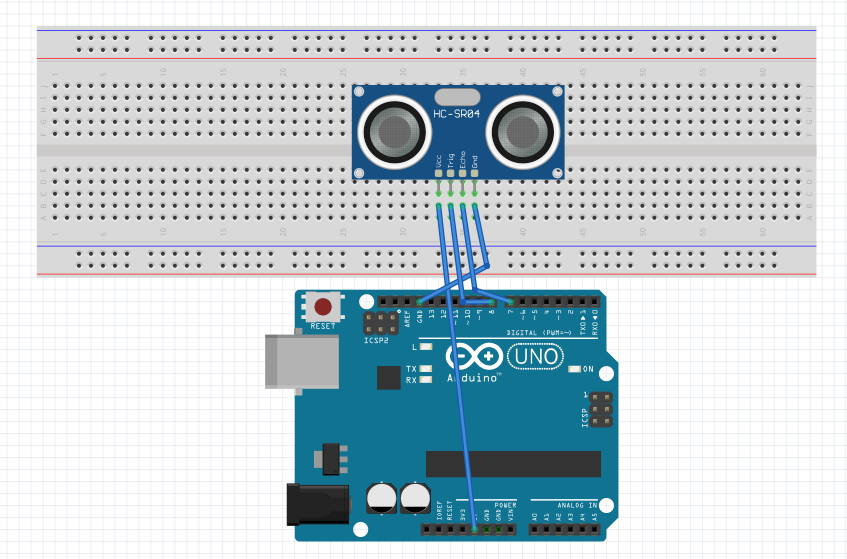
3.2.6 - Ultraschallmesser
Ein Ultraschallmesser sendet eine Ultraschallwelle aus um eine Distanz zu messen.
Typ : Sensor
Modus : Digital
Pins : 0-14
Ausgabewerte : Distanz in cm (2-300)
Tutorial : funduino
Anmerkung: Um diese Komponente zu verwenden musst du beide Zustände nacheinander verwenden!
Anmerkung: Der gemessene Wert muss noch umgewandelt werden! Siehe Code unten.
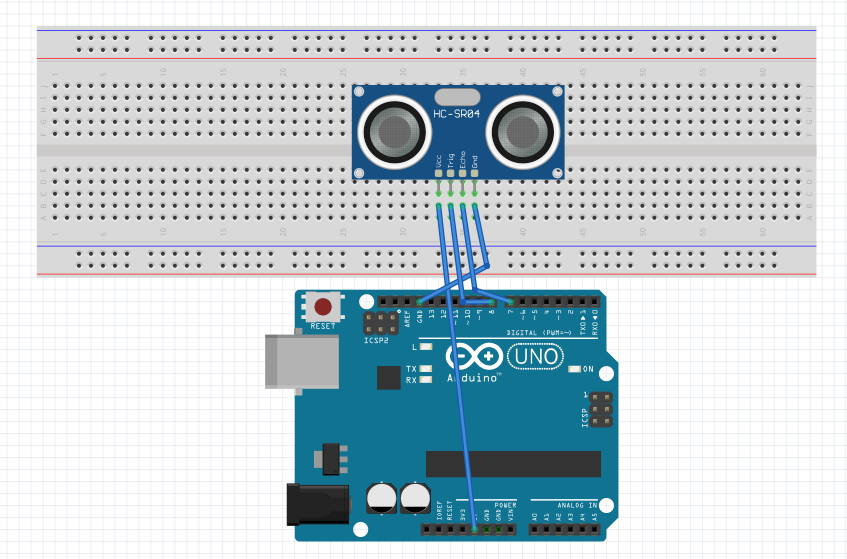
Steckplan

Erstellt mit Fritzing.
Funktionen
Welle senden

Welle senden Zustand
Sendet eine Ultraschallwelle aus.
void function_0_Ultraschall_messer(){
digitalWrite(pin_2_ultrasonicRanger, LOW);
delay(5);
digitalWrite(pin_2_ultrasonicRanger, HIGH);
delay(10);
digitalWrite(pin_2_ultrasonicRanger, LOW);
function_1_Ultraschall_messer();
}
digitalWrite(pin_2_ultrasonicRanger, LOW);
delay(5);
digitalWrite(pin_2_ultrasonicRanger, HIGH);
delay(10);
digitalWrite(pin_2_ultrasonicRanger, LOW);
void function_0_Ultraschall_messer(){
digitalWrite(pin_2_ultrasonicRanger, LOW);
delay(5);
digitalWrite(pin_2_ultrasonicRanger, HIGH);
delay(10);
digitalWrite(pin_2_ultrasonicRanger, LOW);
state = 1;
}
Welle lesen

Welle lesen Zustand
Liest eine Ultraschallwelle aus.
void function_1_Ultraschall_messer(){
long pulseValueFromWave = pulseIn(pin_2_ultrasonicRanger, HIGH);
long value = (pulseValueFromWave/2) * 0.03432;
function_1_Ultraschall_messer();
}
long pulseValueFromWave = pulseIn(pin_2_ultrasonicRanger, HIGH);
long value = (pulseValueFromWave/2) * 0.03432;
void function_1_Ultraschall_messer(){
long pulseValueFromWave = pulseIn(pin_2_ultrasonicRanger, HIGH);
long value = (pulseValueFromWave/2) * 0.03432;
state = 1;
}
3.3 - Benutzereingabe
Komponenten aus der Kategorie Benutzereingabe warten darauf, dass ein Nutzer sie verwendet.
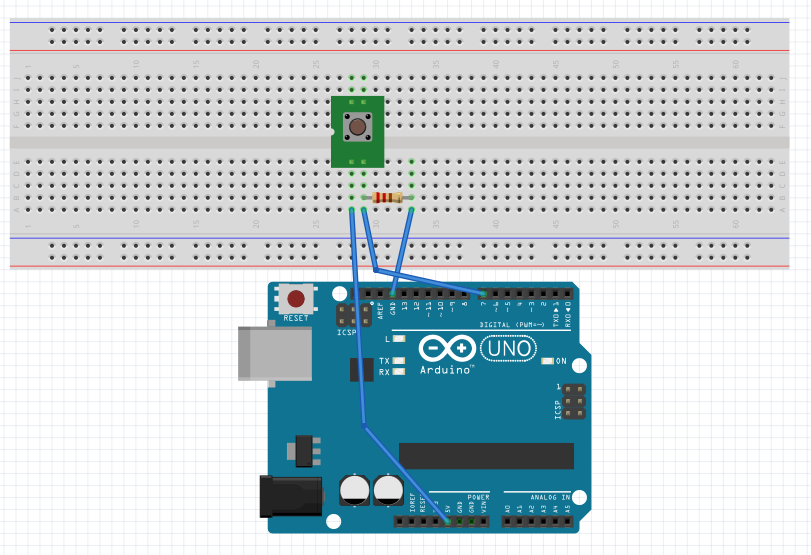
3.3.1 - Taster
Ein Taster reagiert darauf wenn ein Nutzer ihn drückt.
Typ : Nutzereingabe
Modus : Digital
Pins : 0-14
Ausgabewerte : 0-1
Tutorial : funduino
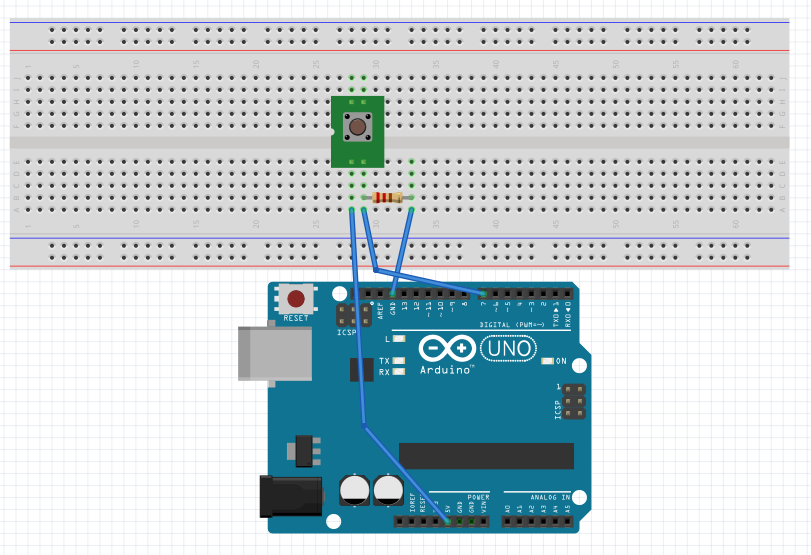
Steckplan

Erstellt mit Fritzing.
Funktionen
Erwarte Eingabe

Erwarte Eingabe Zustand
Erwartet einen digitalen Wert.
void function_0_button(){
int value = digitalRead(pin_0_button);
delay(200);
function_0_button();
}
int value = digitalRead(pin_0_button);
delay(200);
void function_0_button(){
int value = digitalRead(pin_0_button);
delay(200);
state = 1;
}
3.3.2 - Schalter
Ein Schalter ähnelt einem Taster, behält seinen Zustand aber bei.
Typ : Nutzereingabe
Modus : Digital
Pins : 0-14
Ausgabewerte : 0-1
Tutorial : funduino
Anmerkung: Ein Schalter funktioniert wie ein Taster, behält seinen Zustand aber bei.
Steckplan

Erstellt mit Fritzing.
Funktionen
Erwarte Eingabe

Erwarte Eingabe Zustand
Erwartet einen digitalen Wert.
void function_0_Schalter(){
int value = digitalRead(pin_0_switch);
function_0_Schalter();
}
int value = digitalRead(pin_0_switch);
void function_0_Schalter(){
int value = digitalRead(pin_0_switch);
state = 1;
}
3.3.3 - Schieberegler
Der Wert eines Schiebereglers basiert auf seiner Position.
Typ : Nutzereingabe
Modus : Analog
Pins : 0-7 (analog)
Ausgabewerte : 0-1023
Tutorial : funduino
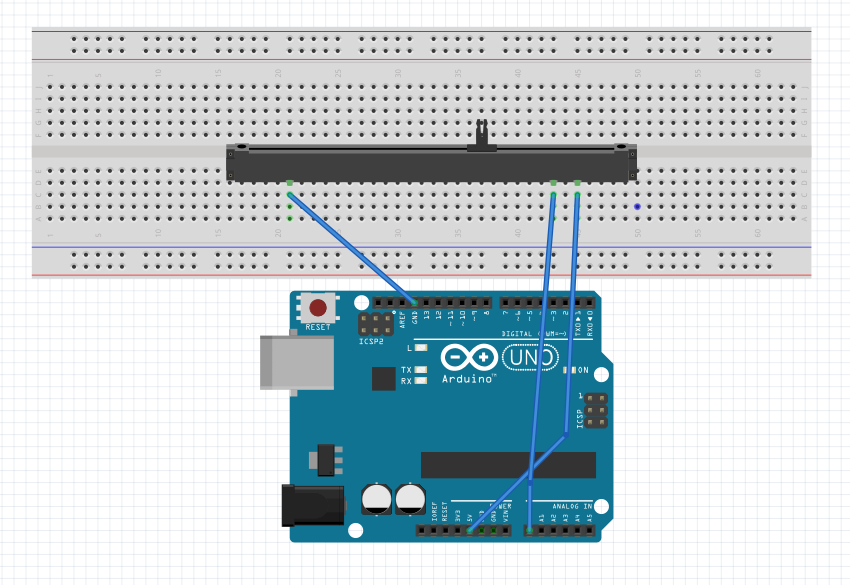
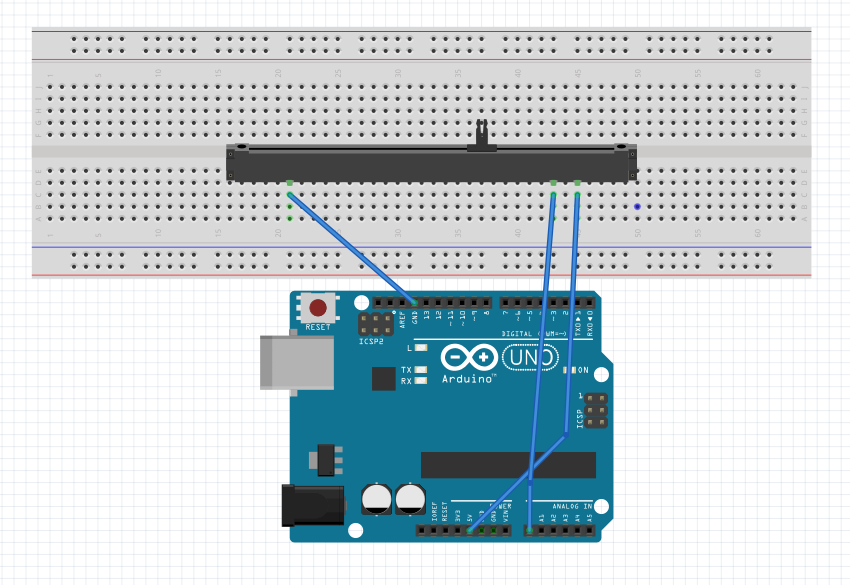
Steckplan

Erstellt mit Fritzing.
Funktionen
Erwarte Eingabe

Erwarte Eingabe Zustand
Erwartet einen analogen Wert.
void function_0_Schieberegler(){
int value = analogRead(pin_0_slider);
function_0_Schieberegler();
}
int value = analogRead(pin_0_slider);
void function_0_Schieberegler(){
int value = analogRead(pin_0_slider);
state = 1;
}
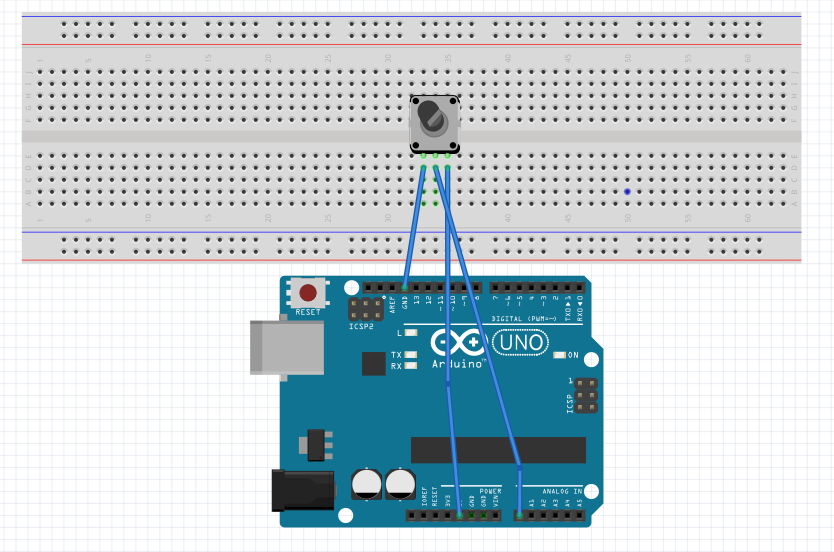
3.3.4 - Potentiometer
A potentiometer returns a dynamic value based on the rotation.
Typ : Nutzereingabe
Modus : Analog
Pins : 0-7 (analog)
Ausgabewerte : 0-1023
Tutorial : funduino
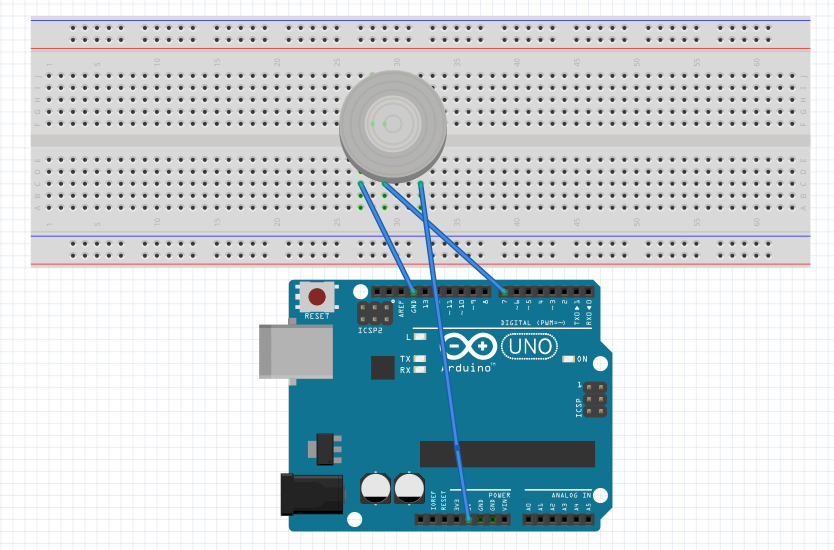
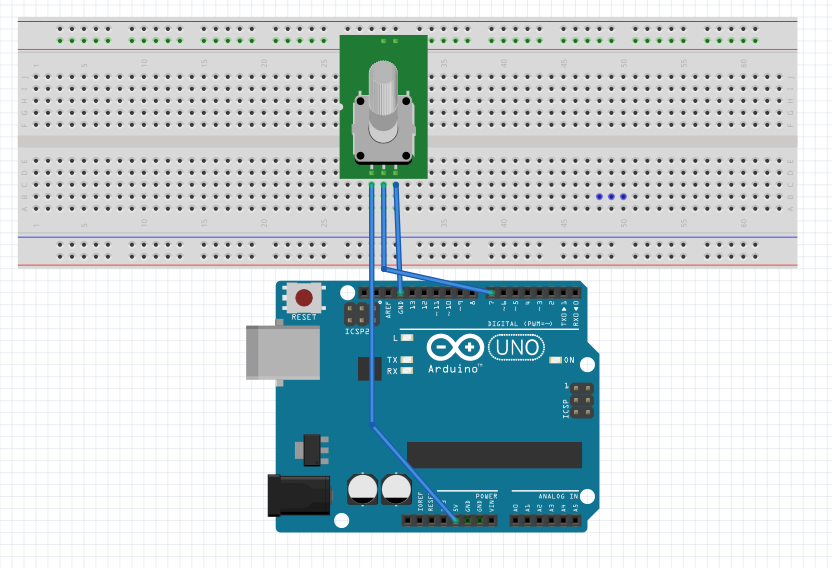
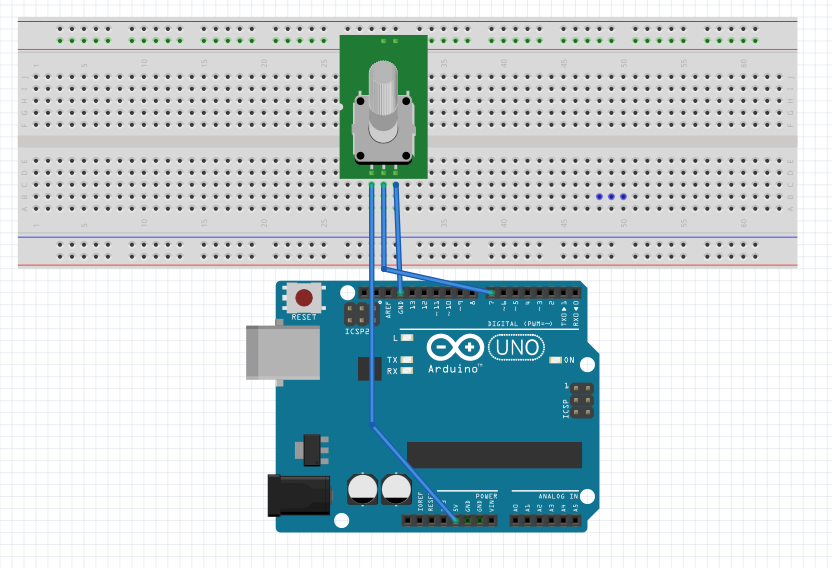
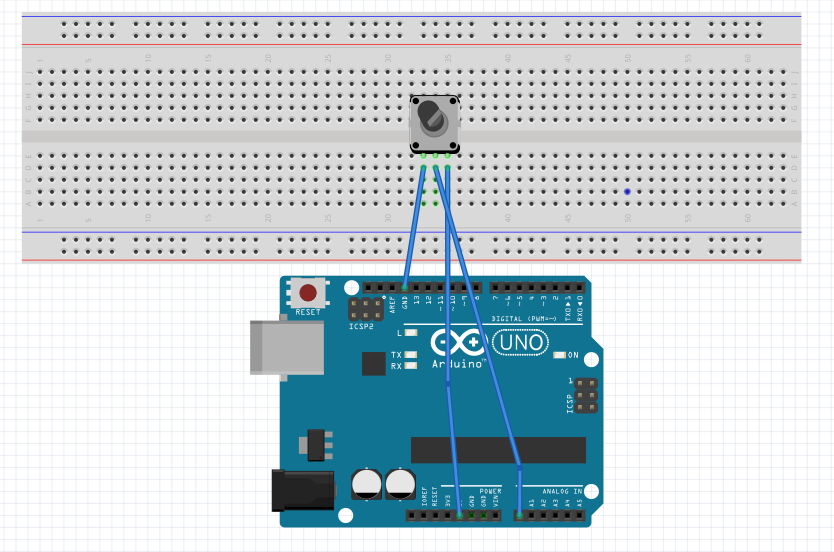
Steckplan

Erstellt mit Fritzing.
Funktionen
Erwarte Eingabe

Erwarte Eingabe Zustand
Erwartet einen analogen Wert.
void function_0_Potentiometer(){
int value = analogRead(pin_0_potentiometer);
function_0_Potentiometer();
}
int value = analogRead(pin_0_potentiometer);
void function_0_Potentiometer(){
int value = analogRead(pin_0_potentiometer);
state = 1;
}
4 - Workshop
Hier befinden sich die Materialien für den Workshop.
Autmaduino wurd in einem dreitägigen Workshop im April 2022 getestet. Hierfür wurden Präsentationen, Merkblätte rund Arbeitsblätter erstellt. Alles Material ist für Beginner ausgelegt. Tag 1 beschäftigt sich mit den wichtigsten Arduino Funktionen. Tag 2 beschäftigt sich mit Benutzereingaben und Sensoren und erklärt die komplexeren Übergänge. Tag 3 dreht sich um den Übergang von der visuellen zur textbasierten Programmiersprache. Im Quiz kannst du testen was du gelernt hast!
4.1 - Tag 1
Tag 1 beginnt mit einer Einführung für den Arduino. Wird verwenden nur Ausgabe Komponenten wird LEDs und Summer. Zudem wird die Verwendung von Automaten vorgestellt. Die Merkblätter erklären wie die Arduino IDE zum Hochladen von Sketchen verwendet wird.
Präsentation
Merkblätter
Arbeitsblätter
4.2 - Tag 2
Tag 2 beschäftigt sich mit Eingabe Komponenten wie Taster und Sensoren. Die Schüler lernen Übergänge und Konzepte wie if-else kennen.
Präsentation
Merkblätter
Arbeitsblätter
4.3 - Tag 3
Der letzte Tag dreht sich um den Übergang zum textbasierten Programmieren. Wir schauen uns den Arduino Code an und versuchen ihn selbst zu schreiben. Wir schauen uns außerdem Tutorials für weitere Komponenten an.
Präsentation
Merkblätter
Arbeitsblätter
4.4 - Quiz
Teste dein Wissen über Arduino und das Programmieren mit Automaduino mit diesem Quiz!
Dieses Quiz sollte erst ausgefüllt werden nachdem das Workshopmaterial bearbeitet wurde. Kannst du die 10 Fragen ohne die Merkblätter beantworten?
Hier geht es zum Quiz.

 Beispiel Pinzuweisung
Beispiel Pinzuweisung Shortcut im Editor zum Kopieren
Shortcut im Editor zum Kopieren
 Board Auswahl Menü
Board Auswahl Menü Port Auswahl Menü
Port Auswahl Menü Hochladen Button
Hochladen Button