This the multi-page printable view of this section. Click here to print.
User Input
User input components will wait for a user to interact with them.
- 1: Button
- 2: Switch
- 3: Slider
- 4: Potentiometer
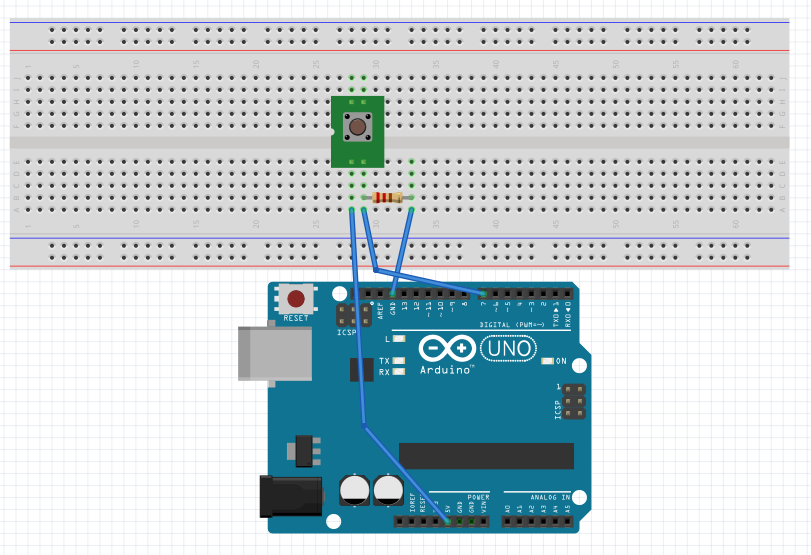
1 - Button
A button will detect if a user presses it.
Information
Connection scheme

Scheme made with Fritzing.
Functions
Await Input

Await Input State
Awaits a digital value.
void function_0_button(){
int value = digitalRead(pin_0_button);
delay(200);
function_0_button();
}
int value = digitalRead(pin_0_button);
delay(200);
void function_0_button(){
int value = digitalRead(pin_0_button);
delay(200);
state = 1;
}
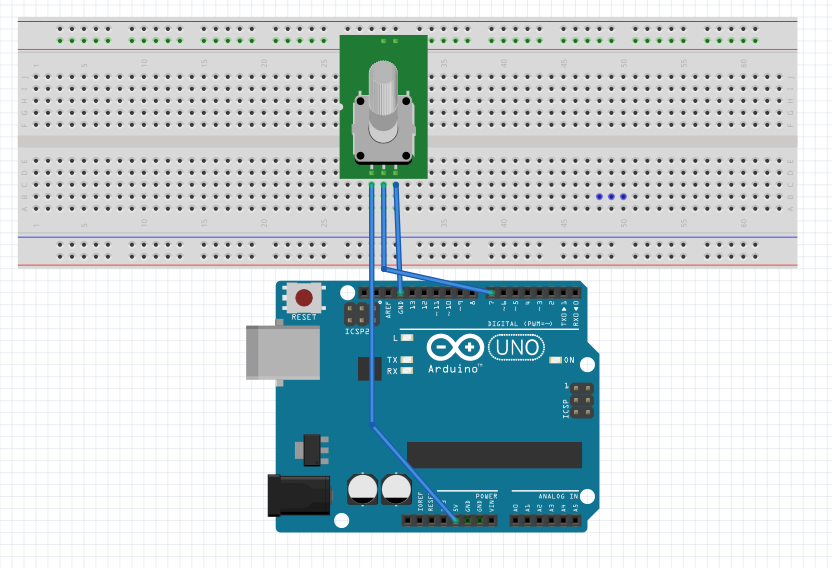
2 - Switch
A switch works similar to a button to detect an input.
Information
Connection scheme

Scheme made with Fritzing.
Functions
Await Input

Await Input State
Awaits a digital value.
void function_0_Schalter(){
int value = digitalRead(pin_0_switch);
function_0_Schalter();
}
int value = digitalRead(pin_0_switch);
void function_0_Schalter(){
int value = digitalRead(pin_0_switch);
state = 1;
}
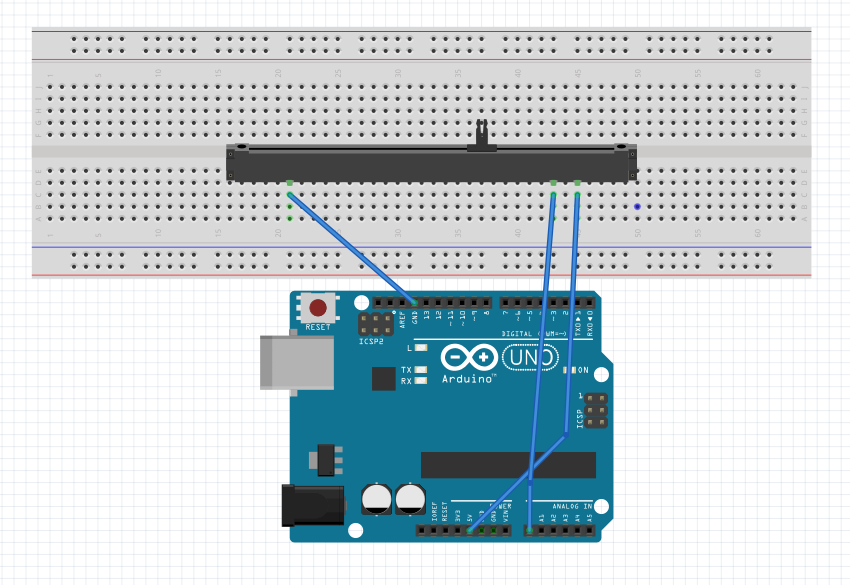
3 - Slider
A slider returns a value based on its position.
Information
Connection scheme

Scheme made with Fritzing.
Functions
Await Input

Await Input State
Awaits a analog value.
void function_0_Schieberegler(){
int value = analogRead(pin_0_slider);
function_0_Schieberegler();
}
int value = analogRead(pin_0_slider);
void function_0_Schieberegler(){
int value = analogRead(pin_0_slider);
state = 1;
}
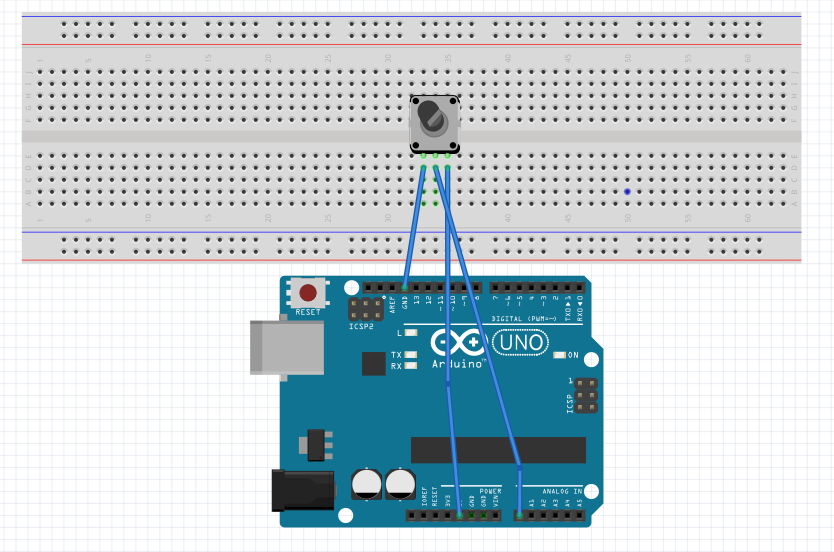
4 - Potentiometer
A potentiometer returns a dynamic value based on the rotation.
Information
Connection scheme

Scheme made with Fritzing.
Functions
Await Input

Await Input State
Awaits a analog value.
void function_0_Potentiometer(){
int value = analogRead(pin_0_potentiometer);
function_0_Potentiometer();
}
int value = analogRead(pin_0_potentiometer);
void function_0_Potentiometer(){
int value = analogRead(pin_0_potentiometer);
state = 1;
}



