Die folgenden Seiten erklären die Konzepte auf denen Automaduino basiert. Du musst sie nicht gelesen haben um die Software zu benutzen, aber sie helfen bei dem Verständnis von Automaten.
Das ist eine für den Ausdruck optimierte Ansicht des gesamten Kapitels inkl. Unterseiten. Druckvorgang starten.
Konzepte
1 - Automaten
Endliche Automaten
Ein endlicher Automat ist ein Berechnungsmodel. Die dargestellte Maschine befindet sich immer in einem Zustand. Je nach der Eingabe führt sie eine bestimmte Reihenfolge an Aktionen aus. Die einzelnen Zustände sind verbunden mit Übergängen. Der unten dargestellte Automat ist ein Beispiel für einen Getränkeautomat.
Beispiel von Highbrow CC-by-SA.
Bedeutung in der Informatik
Endliche Automaten spielen eine wichtige Rolle in der Informatik. Sie werden dazu verwendet um Sprachen zu definieren. Beispielsweise Parser werden häufig als Automatne dargestellt.
Sie werden außerdem verwendet in UML Statecharts um Softwareabhängigkeiten zu modelieren. Das ist die bekannteste Anwendung.
Verwendung in Automaduino
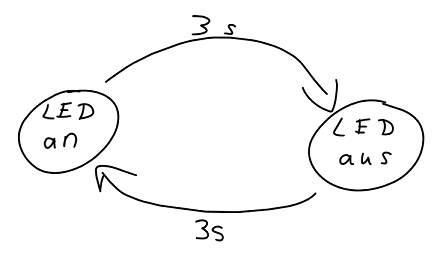
Die grafische Darstellung in Automaduino basiert auf endlichen Automaten. Wir skizzieren unseren Automaten zuerst auf Papier und übertragen anschließend sein Verhalten in die visuelle Programmiersprache.

Beispiel für eine Skizze basierend auf einem Automaten
2 - Zustände
Zustände sind ein wichtiger Teil der endlichen Automaten. In Automaduino werden Zustände verwendet um die dargestellte Funktion auf dem Arduino auszuführen.
Überblick

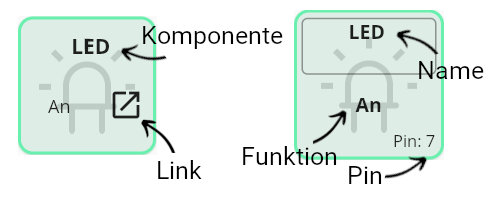
Überblick Zustand
- Komponente
- Die angesprochene Komponente.
- Link
- Dieser Button öffnet die Dokumentation. Hier findet man weitere Informationen über den Code, Steckpläne und vieles mehr.
- Name
- Dieses Feld kann verwendet werden um einem Zustand einen spezifischen Namen zu geben. Der Name wird verwendet in der Funktionsgeneration und in der Pinzuweisung.
- Funktion
- Die von diesem Zustand ausgeführte Funktion. Es kann mehrere Funktionen pro Komponente geben.Die Funktionen sind untereinander im Auswahlmenü aufgeführt.
- Pin
- Wenn ein Pin zugewiesen wurde wird die Nummer hier angezeigt. Falls dies nicht der Fall ist erscheint ein Warnhinweis im Code Editor.
Hervorheben

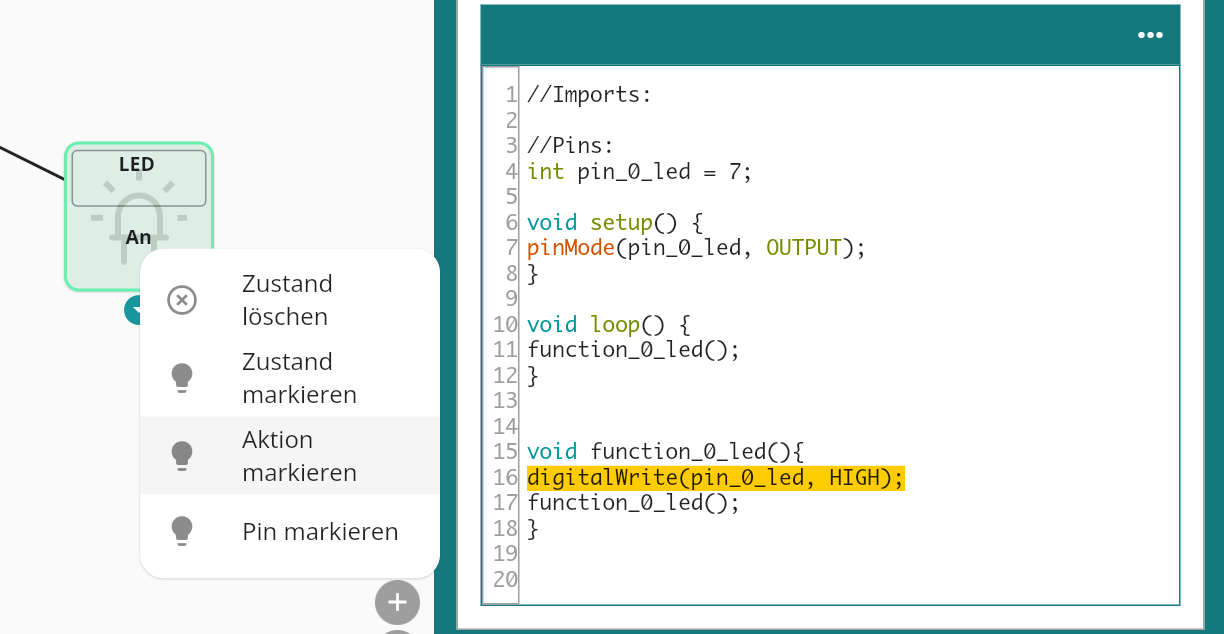
Beispiel hervorgehobener Code
Automaduino bietet die Möglichkeit den von einem Zustand generierten Code hervorzuheben. Klicke mit rechts auf einen Zustand und wähle aus welchen Teil du hervorheben möchtest. Das funktioniert auch für Übergänge.
3 - Übergänge
Überblick
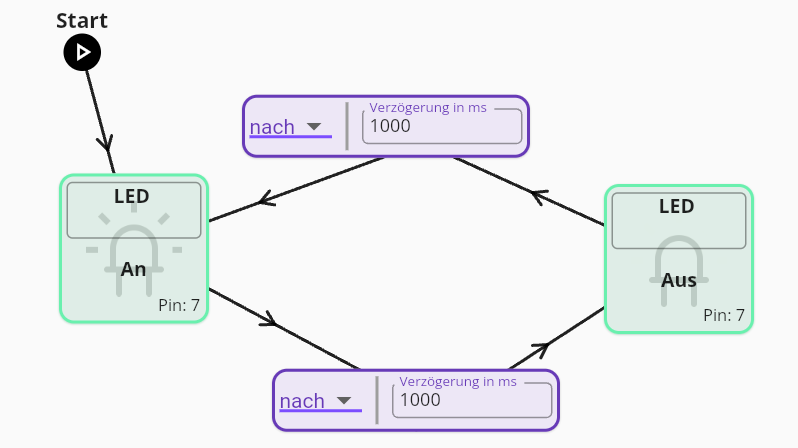
 Beispiel für einen Übergang im Blink Programm.
Beispiel für einen Übergang im Blink Programm.
Übergänge verbinden Zustände. Nachdem der Code aus einem Zustand ausgeführt wurde beschreibt der Übergang welcher Zustand als nächstes aufgeführt wird. D dann und nach Übergang steht allen Komponenten zur Verfügung, während der falls, oder und wenn Übergang nur Benutzereingabe Komponenten und Sensoren zur Verfügung steht, da diese von der von der Komponente erzeugten Eingabe abhängen.
Übergänge
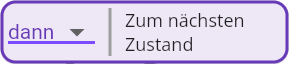
Dann

dann Beispiel
Ein dann Übergang führt sofort im Anschluss den nächsten Zustand aus.
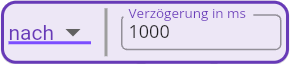
Nach

nach Beispiel
Ein nach Übergang pausiert für eine bestimmte Anzahl an Millisekunden und führt dann den nächsten Zustand aus.
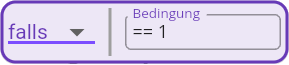
Falls

falls Beispiel
Ein falls Übergang geht erst zum nächsten Zustand über wenn eine bestimmte Bedingung erfüllt wurde, sonst führt er weiterhin den aktuellen Zustand aus. Das ist sinnvoll für Benutzereingaben.
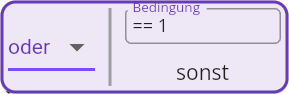
Oder

oder Beispiel
Ein oder Übgergang geht erst zum nächsten Zustand über wenn eine bestimmte Bedingung erfüllt wurde, sonst führt er einen anderen Zustand aus. Das ist sinnvoll für Sensoren.
Wenn

wenn Beispiel
Ein wenn Übergang führt verschiedene Zustände aus, abhängig von der Eingabe. Es wird immer nur die erste zutreffende Bedingung ausgeführt. Das macht Sinn für analoge Sensoren, da wir hier unterschiedliche Bereiche für die Eingabe definieren können.
4 - Code Stil
Der Code Stil ermgöglicht es dir verschiedenen Code zu generieren. Das ist für Anfänger weniger interessant, aber erfahrene Programmierer können so beispielsweise kürzeren Code erstellen. Der voreingestellte Stil ist der Funktionsmodus.
Funktionsmodus
Die Standardeinstellung für den Editor. Dieser Code ist einfach zu lesen und zu bearbeiten. Er ist allerdings länger als im Kurzmodus.
- Alle Zustände erzeugen eine Funktion basierend auf ihrem Namen.
- Um von einem Zustand zum nächsten zu gehen wird die Funktion des nächsten Zustands aufgerufen.
Kurzmodus
Der Kurzmodus erzeugt den kürzesten Code aller Stile. Hier wird aller Code innerhalb der Loop Funktion erzeugt. Dieser Stil wird häufig in Tutorials verwendet. Für komplexere Projekte ist dieser Code aber schwerer zu verstehen.
- Alle Zustände erzeugen nur den notwendigen Arduino Code in der Loop Funktion.
- Es gibt keine explizite Übergänge - Der Code für den nachfolgenden Zustand folgt direkt.
Schaltermodus
Der Schaltermodus kommt einem endlichen Automaten am nächsten. Hier verwenden wir eine Schaltermaschine in der Loop Funktion und setzen eine Zustandsvariable in den Funktionen für die Übergänge. Nach Beendigung der Funktion übernimmt die Loop wieder, wodurch der nächste Zustand ausgeführt wird. Im Vergleich zu den anderen Stilen ist dieser gut zu warten, aber auch schwieriger zu verstehen als der Funktionsmodus.
- Alle Zustände erzeugen eine Funktion basierend auf ihrem Namen.
- Eine Zustandsvariable ist hinzugefügt die den aktuellen Zustand darstellt.
- Um von einem Zustand zum nächsten zu kommen wird die Zustandsvariable geändert.
- Nach dem Ausführen einer Funktion übernimmt die Loop Funktion wieder und leitet zum nächsten Zustand über.
Blink Vergleich
Hier ist der Code für die verschiedenen Stile anhand des Blink Beispiel.
//Imports:
//Pins:
int pin_0_led = 7;
void setup() {
pinMode(pin_0_led, OUTPUT);
}
void loop() {
function_0_led();
}
void function_0_led(){
digitalWrite(pin_0_led, HIGH);
delay(1000);
function_1_led();
}
void function_1_led(){
digitalWrite(pin_0_led, LOW);
delay(1000);
function_0_led();
}
//Imports:
//Pins:
int pin_0_led = 7;
void setup() {
pinMode(pin_0_led, OUTPUT);
}
void loop() {
while(true){
digitalWrite(pin_0_led, HIGH);
delay(1000);
digitalWrite(pin_0_led, LOW);
}
}
//Imports:
//Pins:
int pin_0_led = 7;
int state = 0;
void setup() {
pinMode(pin_0_led, OUTPUT);
}
void loop() {
switch(state){
case 0:
function_0_led();
break;
case 1:
function_1_led();
break;
default:
break;
}
}
void function_0_led(){
digitalWrite(pin_0_led, HIGH);
delay(1000);
state = 1;
}
void function_1_led(){
digitalWrite(pin_0_led, LOW);
delay(1000);
state = 0;
}